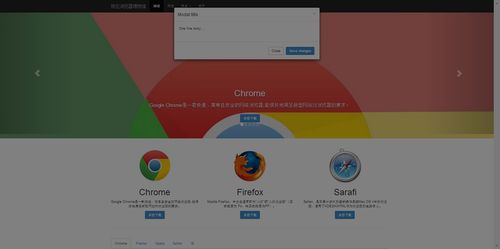
老师,为什么打开时黑的,随便按一下就回到原样了

应该只有背景黑啊
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge"><!--bootstrap不支持IE,此代码在IE运行最新的兼容模式-->
<meta name="viewport" content="width=device-width, initial-scale=1"><!--初始化移动浏览显示-->
<title>现代浏览器博物馆</title>
<!--bootstrap工作原理:行必须包含着container中,在行中组建一组列,内容放置在列中,只有列可以作为行的直接子元素-->
<!-- Bootstrap -->
<link href="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="http://cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="http://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
<style>
body{
padding-top: 50px;
padding-bottom:50px;
}/*因为navbar-fixed-up占50px会遮住body*/
.carousel{
height: 500px;background-color: #000;margin-bottom: 60px;
}
.carousel .item{
height: 500px;background-color: #000;
}
.carousel img{
width: 100%;
}
.carousel-caption p{
margin-bottom: 20px;font-size: 20px;line-height: 1.8;
}
#summary-container .col-md-4{
text-align: center;
}
hr.divider{
margin: 40px 0px;
}
.tab-content h2{
margin-top: 150px;
color: #1E90FF;
}
</style>
</head>
<body>
<!--********************************导航条******************************************-->
<nav class="navbar navbar-default navbar-fixed-top navbar-inverse" role="navigation">
<div><!--2选1 container代表固定居中;container-fluid代表自适应-->
<!-- Brand and toggle get grouped for better mobile display -->
<div><!--表示小视口时显示为collapse图标,点击会显示class=collapse所包裹的内容-->
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<span>Toggle navigation</span>
<span></span>
<span></span>
<span></span>
</button>
<!--<img alt="Brand" src="images/opera-logo.jpg" width="10px" height="10px">-->
<a href="#">现在浏览器博物馆</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="#">综述</a></li>
<li><a href="#">简述</a></li>
<li>
<a href="#" data-toggle="dropdown">特点 <span></span></a>
<ul role="menu">
<li><a href="#">Chrome</a></li>
<li><a href="#">Firefox</a></li>
<li><a href="#">Safari</a></li>
<li><a href="#">Opera</a></li>
<li><a href="#">IE</a></li>
</ul>
</li>
<li><a href="#" data-toggle="modal" data-target="#about">关于</a></li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav><!--导航条 -->
<!--********************************滚动广告******************************************-->
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<ol>
<li data-target="#carousel-example-generic" data-slide-to="0"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="3"></li>
<li data-target="#carousel-example-generic" data-slide-to="4"></li>
<li data-target="#carousel-example-generic" data-slide-to="5"></li>
</ol>
<!-- Wrapper for slides -->
<div role="listbox">
<div class="item active">
<img src="images/Chrome-big.jpg" alt="0 slide">
<div>
<h1>Chrome</h1>
<p>Google Chrome是一款快速、简单且安全的网络浏览器,能很好地满足新型网站对浏览器的要求。</p>
<a class="btn btn-primary" href="http://www.google.cn/intl/zh-CN/chrome/browser/desktop/index.html">
点击下载
</a><br>
</div>
</div>
<div>
<img src="images/Firefox-big.jpg" alt="1 slide">
<div>
<h1>Firefox</h1>
<p>Mozilla Firefox,中文名通常称为“火狐”或“火狐浏览器”(正式缩写为 Fx,非正式缩写为FF),是一个开源网页浏览器,使用Gecko引擎,支持多种操作系统,如Windows、Mac和Linux。</p>
<a class="btn btn-primary" href="http://www.firefox.com.cn/">
点击下载
</a><br>
</div>
</div>
<div>
<img src="images/safari-big.jpg" alt="2 slide">
<div>
<h1>Sarafi</h1>
<p>Safari,是苹果计算机的最新操作系统Mac OS X中的浏览器,使用了KDE的KHTML作为浏览器的运算核心。</p>
<a class="btn btn-primary" href="http://www.apple.com/cn/safari/">
点击下载
</a><br>
</div>
</div>
<div>
<img src="images/opera-big.jpg" alt="3 slide">
<div>
<h1>Opera</h1>
<p>Opera浏览器,是一款挪威Opera Software ASA公司制作的支持多页面标签式浏览的网络浏览器。</p>
<a class="btn btn-primary" href="http://www.opera.com/zh-cn">
点击下载
</a><br>
</div>
</div>
<div>
<img src="images/ie-big.jpg" alt="4 slide">
<div>
<h1>IE</h1>
<p>nternet Explorer,原称Microsoft Internet Explorer和Windows Internet Explorer,是微软公司推出的一款网页浏览器。</p>
<a class="btn btn-primary" href="http://www.microsoft.com/zh-cn/download/internet-explorer.aspx">
点击下载
</a><br>
</div>
</div>
...
</div>
<!-- Controls -->
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left"></span>
<span>Previous</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right"></span>
<span>Next</span>
</a>
</div><!--滚动广告-->
<!--*******************************栅格系统******************************************-->
<div id="summary-container">
<div>
<div>
<img src="images/Chrome-logo-small.jpg">
<h1>Chrome</h1>
<p>Google Chrome是一款快速、简单且安全的网络浏览器,能很好地满足新型网站对浏览器的要求。</p>
<a class="btn btn-primary" href="http://www.google.cn/intl/zh-CN/chrome/browser/desktop/index.html">
点击下载
</a>
</div>
<div>
<img src="images/Firefox-logo-small.jpg">
<h1>Firefox</h1>
<p>Mozilla Firefox,中文名通常称为“火狐”或“火狐浏览器”(正式缩写为 Fx,非正式缩写为FF)。</p>
<a class="btn btn-primary" href="http://www.firefox.com.cn/">
点击下载
</a>
</div>
<div>
<img src="images/safari-logo-small.jpg">
<div>
<h1>Sarafi</h1>
<p>Safari,是苹果计算机的最新操作系统Mac OS X中的浏览器,使用了KDE的KHTML作为浏览器的运算核心。</p>
<a class="btn btn-primary" href="http://www.apple.com/cn/safari/">
点击下载
</a>
</div>
</div>
</div><!--row-->
<hr>
</div><!--container--><!--栅格系统-->
<!--*******************************标签页******************************************-->
<div>
<ul class="nav nav-tabs" role="tablist">
<li><a role="tab" data-toggle="tab" href="#tab-Chrmoe">Chrome</a></li>
<li ><a role="tab" data-toggle="tab" href="#tab-Firefox">Firefox</a></li>
<li ><a role="tab" data-toggle="tab" href="#tab-Opera">Opera</a></li>
<li ><a role="tab" data-toggle="tab"href="#tab-Safari">Safari</a></li>
<li ><a role="tab" data-toggle="tab" href="#tab-IE">IE</a></li>
</ul>
<div>
<div class="tab-pane active" id="tab-Chrmoe">
<div>
<img src="images/Chrome-logo.jpg">
</div>
<div>
<h2>Chrome</h2>
<p>Google Chrome,又称Google浏览器,是一个由Google(谷歌)公司开发的网页浏览器。该浏览器是基于其他开源软件所撰写,包括WebKit,目标是提升稳定性、速度和安全性,并创造出简单且有效率的使用者界面。软件的名称是来自于称作Chrome的网络浏览器图形使用者界面(GUI)。软件的beta测试版本在2008年9月2日发布,提供50种语言版本,有Windows、Mac OS X、Linux、Android、以及iOS版本提供下载。2013年9月,Chrome已达全球份额的43%,成为全球使用最广的浏览器。</p>
</div>
</div>
<div id="tab-Firefox">
<div>
<h2>Firefox</h2>
<p>Mozilla Firefox,中文名通常称为“火狐”或“火狐浏览器”(正式缩写为 Fx,非正式缩写为FF),是一个开源网页浏览器,使用Gecko引擎,支持多种操作系统,如Windows、Mac和Linux。Firefox由Mozilla基金会与社区数百个志愿者以GPL/LGPL/MPL三种授权方式发布,2012年1月3日起改用兼容GPL的MPL 2。
据2013年8月浏览器统计数据,Firefox在全球网页浏览器市占率76%至81%,用户数在各网页浏览器中排名第三,全球估计有6450万位用户。在印度尼西亚、德国和波兰的占有率最高,分别为97.84%、86.41%和84.31%</p>
</div>
<div>
<img src="images/firefox-logo.jpg">
</div>
</div>
<div id="tab-Opera">
<div>
<img src="images/opera-logo.jpg">
</div>
<div>
<h2>Opera</h2>
<p>全球最流行的手机浏览器 — Opera的中文版本!欧朋手机浏览器是体积轻小而功能强大的新一代手机浏览器。支持五大操作系用:安卓,iOS,塞班,JAVA,黑莓。有三个版本,最基本的欧朋手机浏览器,新一代欧朋浏览器(BETA,基于WebKit内核的Android浏览器的Beta版本),欧朋HD。</p>
</div>
</div>
<div id="tab-Safari">
<div>
<h2>Safari</h2>
<p>afari,是苹果计算机的最新操作系统Mac OS X中的浏览器,使用了KDE的KHTML作为浏览器的运算核心。
Safari,苹果计算机的最新操作系统Mac OS X中新的浏览器,用来取代之前的Internet ExplorerforMac。Safari使用了KDE的KHTML作为浏览器的计算核心。 该浏览器已支持Windows平台,但是与运行在Mac OS X上的safari相比,有些功能出现丢失。Safari也是iPhone手机、iPodTouch、iPad平板电脑中iOS指定默认浏览器。
Safari 是一款浏览器、一个平台,也是对锐意创新的公开邀请。无论在 Mac、PC 或 iPod touch 上运行,Safari 都可提供极致愉悦的网络体验方式,更不断地改写浏览器的定义。</p>
</div>
<div>
<img src="images/Safari-logo.jpg">
</div>
</div>
<div id="tab-IE">
<div>
<img src="images/ie-logo.jpg">
</div>
<div>
<h2>IE<small>你懂的</small></h2>
<p>Internet Explorer,原称Microsoft Internet Explorer和Windows Internet Explorer,是微软公司推出的一款网页浏览器。
2014年8月,微软内部考虑为IE浏览器更名的问题,但从网民中的声音可以看出人们对其的使用效果并不会立马改观。</p>
</div>
</div>
</div>
</div>
<!--标签页-->
<!-- error log
role="tab" data-toggle="tab"用于a标签实现切换,用在li标签是错误的;
通过设置nav-tabs的href="#..." 与tab-content的id="..."实现对应
-->
<!--*******************************页脚******************************************-->
<hr>
<footer>
<p><a href="#top">回到顶部 </a></p>
<p >@2014 only for test</p>
</footer>
<!--*******************************弹出框******************************************-->
<div class="modal fade" id="about">
<div>
<div>
<div>
<button type="button" data-dismiss="modal"><span aria-hidden="true">×</span><span>Close</span></button>
<h4>Modal title</h4>
</div>
<div>
<p>One fine body…</p>
</div>
<div>
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal -->
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<!-- <script src="js/bootstrap.min.js"></script> -->
<script src="http://cdn.bootcss.com/bootstrap/3.3.0/js/bootstrap.min.js"></script>
</body>
</html>
