在浏览器的控制台中练习
老师您好,在浏览器的控制台中练习js代码,浏览器会生成文件保存到本地吗?还是重启浏览器后这些练习过的代码就自动清除了?
老师您好,在浏览器的控制台中练习js代码,浏览器会生成文件保存到本地吗?还是重启浏览器后这些练习过的代码就自动清除了?
2015-05-16
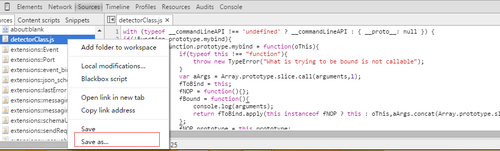
01.默认不会,你可以使用一个技巧,在console 中输入的代码的最后一行添上
//@ sourceURL=detectorClass.js
然后在Sources 版面的 (no domain)下找到你的文件,再save as...

但是,【我个人非常不赞同】你使用这种方式去保存
首先, //@ sourceURL 的使用方法不是这样用的,它是当你需要对在控制台输入的代码进行断点调试时使用的
但是,如果你需要对自己的某些代码进行调试,我建议还是用个html文档保存下来比较好,方便以后查看,最好调试完,写一些注释
02.你在控制台中输入 clear() 命令,这些代码也会清除。
03.即使输入了 clear() 命令,已经定义的变量/函数不会消失。
将下面4行代码分别输入控制台,可加深理解
var a = 1; a; // 1 clear() //清空控制台的代码 a; // 1, 仍然可以访问到 a
04.换一个页面再打开控制台,在之前页面定义的变量/函数不复存在
在第一个页面的控制台
var a = 1; a; // 1
在第二页面的控制台
a; //会报错, ReferenceError: a is not defined
Chrome 的 DevTools 是很棒的工具,使用之后你会爱上它的。附上一些你可以学习的资料,可能有些旧,但基本功能还是在的。(最后一个是全英,也写得很棒)
看完如果还有需要了解的,Google or 百度可以帮到你
举报