关于setLayoutParams 动态设置 itemview的高度 问题

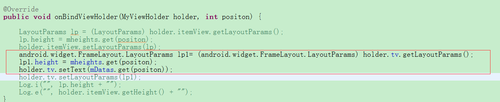
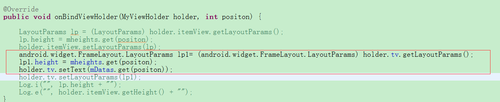
框出来的 是最后 能够实现动态高度 ——正确显示瀑布流的。。我的问题是按照那段视频里的代码(我注释掉的那几行)设置高度后,无效。。。。。高度全都是一样的。请问老师这是什么情况呢

框出来的 是最后 能够实现动态高度 ——正确显示瀑布流的。。我的问题是按照那段视频里的代码(我注释掉的那几行)设置高度后,无效。。。。。高度全都是一样的。请问老师这是什么情况呢
2015-06-22
// 根布局view @BindView(R.id.real_item_match_detail_holder_body2_root_view) RelativeLayout realIRootView; RecyclerView.LayoutParams params = (RecyclerView.LayoutParams) realIRootView.getLayoutParams();
// realIRootView 是你item 根布局的view, <?xml version="1.0" encoding="utf-8"?> < xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/real_item_match_detail_holder_body2_root_view" > <!-- xml content -->
</>
// 动态设置高度,
if()
{
params.height = 40;
}
else
{
params.height = 40;
}
// 最后一步。
itemView.setLayoutParams(params);举报