纠错地方为stopPropagation:function(event){
行中显示错误为
Uncaught SyntaxError: Unexpected token :
感觉没有出错啊??:号哪里错了?
纠错不能,望指教!!万分感谢!!
我是抄http://www.imooc.com/video/2140中老师的代码,但是就是显示不出来。。。
<!DOCTYPE html>
<html>
<head>
<title>事件流</title>
<meta charset="utf-8">
<script>
var eventUtil={
//添加句柄,兼容
addHandler:function(element,type,hander){//创建一个句柄,括号里是对象,处理事件方式,调用的函数
if(element.addEventListener)
{
element.addEventListener(type,hander,false);
}
else if(element.attachEvent)
{
element.attachEvent('on'+type,hander);
}
else
{
element['on'+click] = hander;
}
},//记得加逗号!!
//删除兼容
removeHandler:function(element,type,hander){
if(element.removeEventListener)
{
element.removeEventListener(type,hander,false);
}
else if(element.detachEvent)
{
element.detachEvent('on'+type,hander);
}
else
{
element['on'+click] = null;
}
},
getEvent:function(event){
return event?event:window.event;
},
getType:function(event){
return event.type;
},
getElement:function(event){
return event.target||event.srcElement;
},
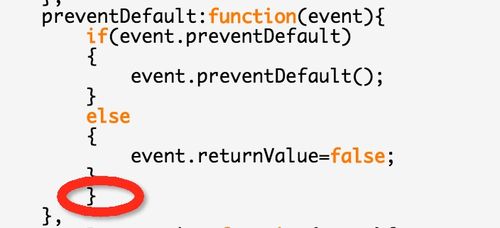
preventDefault:function(event){
if(event.preventDefault)
{
event.preventDefault();
}
else
{
event.returnValue=false;
}
}
},
stopPropagation:function(event){
if(event.stopPropagation)
{
event.stopPropagation();
}
else
{
event,cancelBubble = true;
}
}
}
}
window.onload=function (){
var go=document.getElementById('go'),
box=document.getElementById('box');
eventUtil.addHandler(box,'click',function(){
alert('我是个父盒子');
});
eventUtil.addHandler(go,'click',function(e){
e=eventUtil.getEvent(e);
alert(eventUtil.getElement(e));
eventUtil.preventDefault(e);
eventUtil.stopPropagation(e);
});
}
</script>
</head>
<body>
<div id="box">
<input type="button" value="按钮" id="btn">
<input type="button" value="按钮2" id="btn2">
<input type="button" value="按钮3" id="btn3">
<a href="event.html" id="go">跳转</a>
</div>
</body>
</html>
添加回答
举报
0/150
提交
取消