以下代码为什么显示出的效果是第一段绿色、第二个<span>绿色呢?请教<html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"><title>分组选择符</title><style type="text/css">.first,#second span{color:green;}</style></head><body> <h1>勇气</h1> <p class="first">三年级时,我还是一个<span>胆小如鼠</span>的小女孩,上课从来不敢回答老师提出的问题,生怕回答错了老师会批评我。就一直没有这个勇气来回答老师提出的问题。学校举办的活动我也没勇气参加。</p1> <p id="second">到了三年级下学期时,我们班上了一节公开课,老师提出了一个很<span>简单</span>的问题,班里很多同学都举手了,甚至成绩比我差很多的,也举手了,还说着:"我来,我来。"我环顾了四周,就我没有举手。</p> <img src="http://img1.sycdn.imooc.com//52b4113500018cf102000200.jpg" ></body></html>
10 回答
已采纳
迈chael
TA贡献2条经验 获得超3个赞
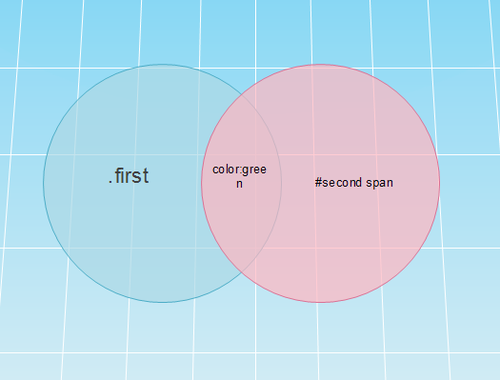
选择器用逗号相隔表示分组,也就是对.first和(#second span)执行相同的style。所以第一段为绿色,而(#second span)为后代选择器,选择的是#seconde里面的span。
失去了还奢求什么
TA贡献1条经验 获得超1个赞
这个很好理解的~~.first,#second span{color:green;} 相当于.first{ color:green}、#second span{ color:green}这样分开写就很容易理解了~~
Silence_Leem
TA贡献1条经验 获得超1个赞
css中的逗号用于分隔不同的选择器,那么color:green就在以下两个场景生效:拥有[class="first"]的HTML元素和拥有[id="second"]这样一个祖先的span元素。
第一段显然由于<p></p>标签的class="first"起了作用;第二段<p></p>标签拥有一个属性id="second",以它为祖先,所有<p id="second"></p>标签内的、被span标签标记的文本都会呈现绿色。
- 10 回答
- 0 关注
- 2549 浏览
相关问题推荐
添加回答
举报
0/150
提交
取消