利用Interface Builder开发,我们可以快速的拖拽出合适的界面布局,但是屏幕自动切换布局不能很好的适配,下图是,没有做任何调整的状态下,实现的横竖屏切换,可以看到界面不是很美观。有什么解决方案吗???
2 回答
weibo_青梅竹马酱_0
TA贡献27条经验 获得超64个赞
利用Interface Builder适配器自动适配调整界面。
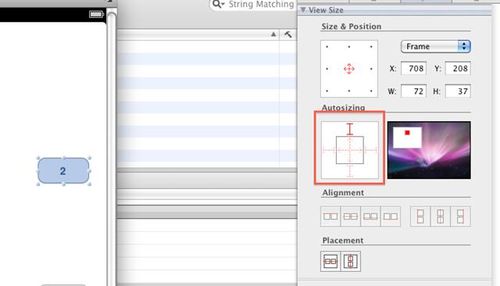
选中控件,按command+3,上图红框部分的红线表示距离不能自动适配,要是虚线表示距离可以自动适配。我们选择可以自动适配,最后的结果就如上图。

竹马君
TA贡献64条经验 获得超115个赞
在横竖屏切换时,每个控件重新布局。
首先创建两个视图:
IBOutlet UIView *hView; IBOutlet UIView *vView;
创建相应的@property方法.
然后在IB中在复制一个view。
把一个视图做横屏时的布局,一个view做竖屏时的布局。把相应的view和相应的方法相连接,在设置一个默认视图为view。
下面就是代码实现:
- (BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)interfaceOrientation {
if (interfaceOrientation==UIInterfaceOrientationLandscapeLeft) {
//zuo
self.view=self.hView;
}
if (interfaceOrientation==UIInterfaceOrientationLandscapeRight) {
//you
self.view=self.hView;
}
if (interfaceOrientation==UIInterfaceOrientationPortrait) {
//shang
self.view=self.vView;
}
if (interfaceOrientation==UIInterfaceOrientationPortraitUpsideDown) {
//xia
self.view=self.vView;
}
return YES;
}- 2 回答
- 0 关注
- 2407 浏览
相关问题推荐
添加回答
举报
0/150
提交
取消
