<!DOCTYPE HTML><html><head> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"> <title>浮动模型</title> <style type="text/css"> div{ width:500px; height:400px; border:2px solid red; /*display:inline-block;*/ float:left; } </style></head><body> <div class="a">栏目1</div> <div class="b">栏目2</div></body></html>如果用左浮动,两个div之间没有间距,而用内联块级元素,则两个div是有间距的,这是为什么?如果我只想用内联块级元素,两个div之间的间距怎么去除(就像左浮动的效果一样)?
3 回答
已采纳
千秋此意
TA贡献158条经验 获得超187个赞

这样写可破,至于原因是因为html中那个换行符产生的空格,你也可以不换行、设字体大小为0、设负的margin啥的,方法很多,不过大多都会有点小毛病,还是这种方法简单直接
You Are My Destiny
TA贡献6条经验 获得超2个赞
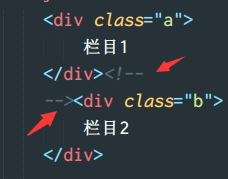
使用内联块级元素间距问题结解决方案:父元素设置font-size:0px;子元素根据内容设置大小,便可以实现无间距,还有一种方法就是让每个内联块级元素的首个<div>放在上个</div>例:
<ul> <li>111</li><li> 222</li><li> 333</li><li> 444</li><li> 555</li><li> 666</li><li> 777</li> </ul>
- 3 回答
- 0 关注
- 1714 浏览
相关问题推荐
添加回答
举报
0/150
提交
取消

