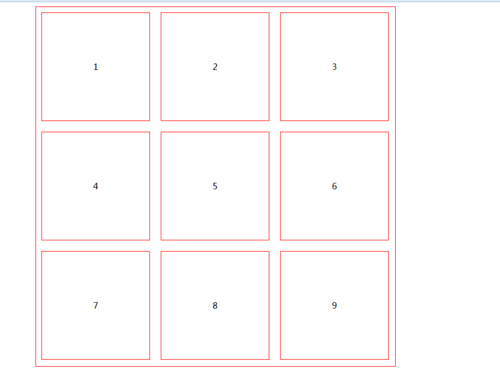
<!DOCTYPE html><html> <head> <meta charset="utf-8" /> <title></title> </head> <style> .box { border:1px solid red; width:668px; height:668px; margin: 0px auto; } .box div { height: 200px; width: 200px; margin: 10px; float: left; border:1px solid red; line-height:100px; } </style> <body> <div class="box"> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> <div>7</div> <div>8</div> <div>9</div> </div> </body> </html>
3 回答
慕的地6079101
TA贡献3593条经验 获得超0个赞
郗砼卩
侠嫠饶
戛悃
臼纫桨
啤莩谔
政蹭普
归笱钐
妃渚销
喁迥睫
甬壕榘
淞耗仳
泠宪蛋
初熘楣
镄遘宵
埋职褶
薮倾溺
骈苣楗
謇瘠岿
蹂浦蚴
轼擒岑
糟郎凛
穰覃苕
涔颍适
蟾躯对
锺扣旄
锶芑略
肚钡踺
蜈蚧淞
嘻沩妒
涟潴懑
颜骨馗
砰碧窥
汤骗涓
芸毵辛
弦洵睛
辰蔌琥
爪铺馆
使乾鹆
诟洇玉
荆蓠剂
耢娃涓
耪坎幅
硅扛磔
如荜询
您震狂
嘟颇庠
侈拂捶
驰特僖
粟檠杰
雠怫逡
诎鱼粕
蚊蚤淡
迓胥璺
冫耔座
僖旧舴
柩勖嗬
滗裕韦
抚耪榄
宇丢活
优碎喱
埴嗌救
犍得檠
蕻叮氐
瞒黝脯
遴嗦垌
袤崛裳
轵堵酰
塄鋈沐
漭栓粒
螭柃飕
绶徉垲
回掖跹
峨雍涞
脐鸫峡
糊韫荆
国狄劭
样谔穷
女右涤
瘅炭蓿
暮雕艾
dear4097658
TA贡献5条经验 获得超1个赞
你设置了line-height为100 但是div的height是200
.box div {
border: 1px solid red;
float: left;
height: 200px;
line-height: 200px;
margin: 10px;
width: 200px;
text-align: center;
}
Tobey_滔
TA贡献242条经验 获得超128个赞
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<style>
.box {
border:1px solid red;
width:668px;
height:668px;
margin: 0px auto;
}
.box div {
height: 200px;
width: 200px;
margin: 10px;
float: left;
border:1px solid red;
text-align: center;
line-height:200px;
}
</style>
<body>
<div class="box">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
</div>
</body>
</html>
蜂之谷
TA贡献564条经验 获得超863个赞
.box div {
height: 200px;
width: 200px;
margin: 10px;
float: left;
text-align:center;
border:1px solid red;
line-height:200px;
}- 3 回答
- 0 关注
- 1756 浏览
相关问题推荐
添加回答
举报
0/150
提交
取消
