// data参数写成固定的字符串后台可以接收到,但是变量接收不到。图片可以接收到
// html
<!--新增专辑-->
<div class="layui-tab-item layui-show">
<div class="layui-form-item">
<label class="layui-form-label">专辑名称:</label>
<div class="layui-input-block">
<input type="text" id="album_name" value="" autocomplete="off" placeholder="请输入专辑名称" class="layui-input">
</div>
</div>
<div class="layui-form-item layui-form-text">
<label class="layui-form-label">专辑描述:</label>
<div class="layui-input-block">
<textarea placeholder="请输入专辑描述" class="layui-textarea" id="album_describe"></textarea>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">专辑图片:</label>
<div class="layui-input-block">
<div class="site-demo-upload">
<div class="site-demo-upbar">
<input type="file" multiple id="ssi-upload"/>
</div>
</div>
</div>
</div>
</div>
<!--新增专辑end-->
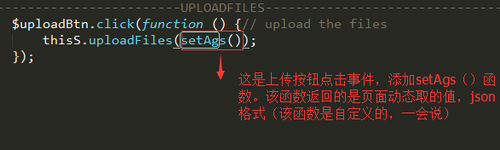
// js
/*保存并上传*/
var album_name = document.getElementById("album_name").value;
var album_describe = document.getElementById("album_describe").value;
jQuery('#ssi-upload').ssi_uploader({
data:{
"album_name": album_name,
"album_describe": album_describe, // 这两个参数写成固定字符串后台可接收,变量接收不到
},
url:'异步接口',
dropZone:true,
// maxNumberOfFiles:10, // 每次允许上传多少个文件
// maxFileSize:6, // 允许上传的最大文件尺寸
allowed:['jpg','gif','txt','png','pdf'], // 允许上传的文件类型
beforeUpload:function(fileInfo,xhr){
alert(document.getElementById("album_name").value);
// 文件上传前执行的回调函数
var album_name = document.getElementById("album_name").value;
if(album_name == '' || album_name == null){
// 终止操作
xhr.abort();
}
},
beforeEachUpload:function(){
// 每一个单独的文件上传前执行的回调函数
},
onUpload:function(){
// 文件上传后执行的回调函数
layui.use(['layer', 'form'], function () {
var layer = layui.layer
, form = layui.form();
layer.msg('专辑保存成功', function () {
//关闭后的操作
});
});
},
onEachUpload:function(){
// 每一个单独的文件上传后执行的回调函数
}
});
3 回答
已采纳
已经注销了
TA贡献2条经验 获得超2个赞
是有点小问题的。不是你的问题,是这款插件本身的问题
该插件只会在初始化的时候调用一次。如果data里的数据是变量,就无能为力了。以下是我修改源码,把问题解决的
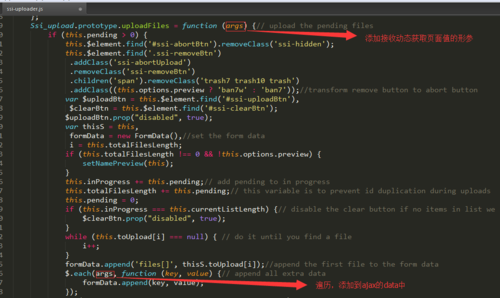
修改插件ssi-uploader.js


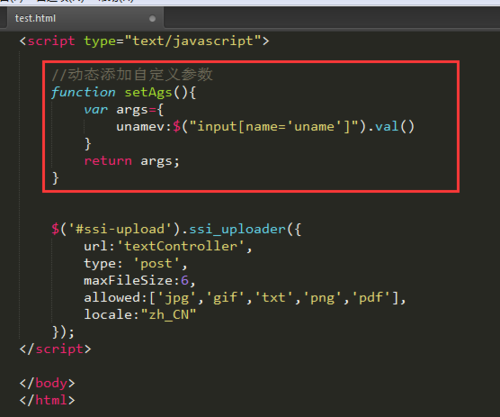
页面使用的时候,这个样子就行了
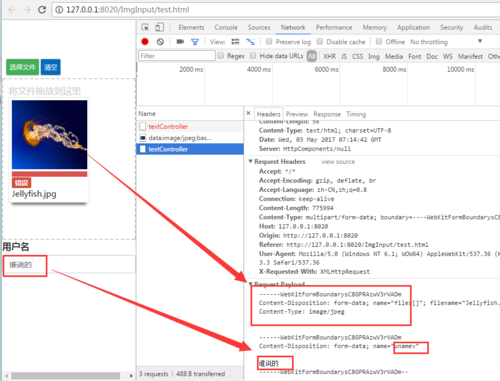
效果图

添加回答
举报
0/150
提交
取消

