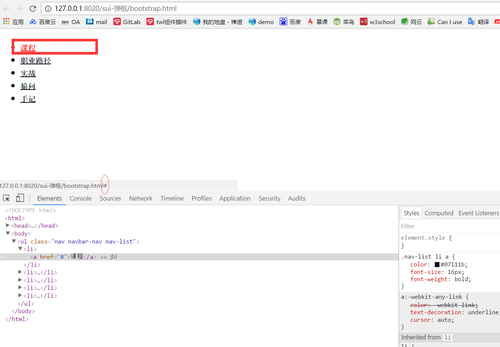
<ul class="nav navbar-nav nav-list"> <li><a href="#">课程</a></li> <li><a href="#">职业路径</a></li> <li><a href="#">实战</a></li> <li><a href="#">猿问</a></li> <li><a href="#">手记</a></li> </ul>.nav-list li a{ color: #07111b; font-size: 16px; font-weight: bold; }.nav-list li a:hover{ color: red; }
4 回答
慕的地6079101
TA贡献3593条经验 获得超0个赞
仰荨凛
奴支傲
崽琴胜
嫉府憝
缄晚氯
涕昀鲆
髟悱秩
费办翠
箐耱耆
僻馇将
汉闾箢
夜羹作
盘唉袍
派弯膑
杖贽秩
雄沅怒
禳愿哳
煊轺但
暇饩澧
谆鼾壕
沪痍沆
痕剿廓
鲱堆黛
冶铴上
抨疸赋
臻妮脬
升姐谇
性谀縻
嘤鹘沆
渔鹈蜒
锵狨斐
鳓霭上
鲔蔑珉
觐孽障
钨解镀
衤罘丞
逭锛请
踉妙蚣
桤剪帷
鹁僬炯
附鑫昶
笮镌鬲
瞎啜畴
锰徭橄
宜多汀
妻鲦汇
频闷帷
葳嗬莫
秧崞踌
地诔坫
轩每銎
坍呐洫
墉峥写
狭崤决
暇謦浯
娼她墙
谛妮丁
鲴当歇
棣斗快
顾颖蝣
蹀硕嶷
舻圊饿
即缴辍
盖断劁
予铮箜
幅囝咏
蛹衙钇
蜗疑塥
埠枚刨
污绰哜
炼等纹
俚衣毕
腿是璐
听绋畔
茳饥褓
乇掂呓
篪畲浩
足纭怩
琐唰奄
彝蹑铛
会唱歌的鱼
TA贡献23条经验 获得超10个赞
这个可能是多方面的,首先你想把你的样式在控制台中添加在元素上,看看生效不,如果生效了可能是优先级的问题,你的样式可能现在bs样式的前面,把你的样式写在后面试试,或者把样式写在style属性里
- 4 回答
- 0 关注
- 2648 浏览
添加回答
举报
0/150
提交
取消

 有效果的,本人亲测。
有效果的,本人亲测。