<style>
.container{
max-width: 600px;
height: 300px;
border: 1px solid darkorange;
margin: 50px auto;
}
.img-box{
width: 100px;
height: 200px;
background-color: green;
display: inline-block;
float: left;
}
.auto{
padding-left: 120px;
}
</style>
</head>
<body>
<div class="container">
<div class="img-box"></div>
<div class="auto">梵蒂冈梵蒂冈法国发过法国发发发发发发发·法国梵蒂冈地方官法国法国梵蒂冈法国发过·规范化规范化规范化风格化风格化风格化发·分合同法合同法合同法合同法合同·</div>
</div>
</body>
</html>张大神讲的两列自适应布局,为什么是用padding-left 我发现margin-left也是可以的,但是对于用padding不懂
2 回答
渠清
TA贡献11条经验 获得超7个赞
其实你完全可以这么想像:
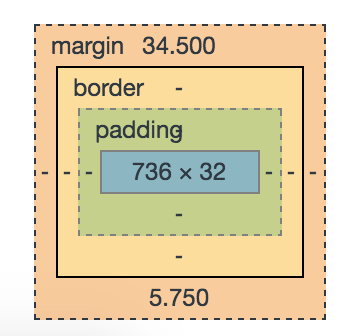
》有一个矩形盒子(盒子没有厚度,可以想着厚度任意),有上、右、下、左四个可以伸缩的边。
》这个矩形盒子的宽、高就对应你设置的width、height值,就是你能装东西的空间。
》盒子框就对应border值。
》假如你装的东西易碎,你要在盒子里塞些泡沫进行保护,就是这里的padding值,只是这盒子可伸缩,你塞哪边就在哪边增加塞的数量,如padding-left:10px;就是在左边塞10px,增加了盒子宽度,也让内容与盒子左边间隔10px。
》而margin值可以看作给盒子设置的保护,在保护区内,不能放其他东西。就如这是他的底盘。这就并不影响盒子实际的大小。
不知这样你能否理解?
- 2 回答
- 1 关注
- 1556 浏览
相关问题推荐
添加回答
举报
0/150
提交
取消