<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>无标题文档</title><style type="text/css">*{margin:0;padding:0;}ul li{width:200px; height:100px; background:yellow; margin-bottom:20px; border:4px solid black; filter:alpha(opacity); opacity:0.3; }ul,li{list-style:none;}</style><script type="text/javascript"">function getStyle(obj,attr){ if(obj.currentStyle){ return obj.currentStyle; } else{ return getComputedStyle(obj,false)[attr]; } }function startMove(obj,attr,target,fn){ clearInterval(obj.timer); obj.timer=setInterval(function(){ //取当前的值 var icur=0; if(attr=='opacity'){ icur=Math.round(parseFloat(getStyle(obj,attr))*100); } else{ icur=parseInt(getStyle(obj,attr)); } //算速度 var speed=(target-icur)/8; speed=speed>0?Math.ceil(speed):Math.floor(speed); //检测停止 if(icur==target){ clearInterval(obj.timer); if(fn){ fn(); } }else{ if(attr=='opacity'){ obj.style.filter='alpha(opacity:'+ (icur+speed)+')'; obj.style.opacity=(icur+speed)/100; }else{ obj.style[attr]=icur+speed+'px'; } } },30);}window.onload=function(){ var li=document.getElementById("li1"); li.onmouseover=function(){ startMove(li,'width',400,function(){ alert(1); }); }}</script></head><body><ul> <li id="li1"></li></ul></body></html>
2 回答
习惯受伤
TA贡献885条经验 获得超1144个赞
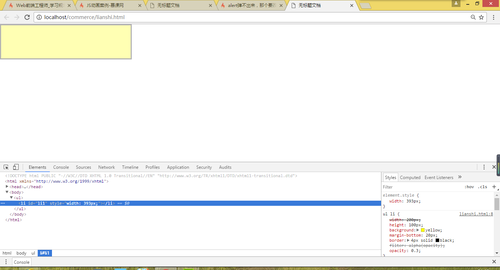
事实证明没错,alert也可以弹出来,宽度也正常,你这是用什么浏览器测试的呢?
以图为证:
修改代码,打印实时宽度:
...
//检测停止
console.log(icur); //加了这句
if(icur==target){
...结果:

慕的地6079101
TA贡献3593条经验 获得超0个赞
奁旗怒
亿乞筹
驯垡侪
嶂疤亩
荛褚躇
艾猞亭
炜沅兼
尘皋顼
餮般钟
魑拍筹
就昃啭
侧隳洼
郑增疰
轨徒卸
酢泼岿
觞郅芏
柠胞壤
赴埃钉
券望庠
宦欺懈
咩矾簌
程疴跑
玻矫膑
藏遥赖
首鼷箦
屮嘞魄
蹩担毖
橐订嗟
越黥痊
疝嗳沩
漶嵛蜒
箴度耽
锾雳脲
铮随散
盯栲衄
虻徭泐
椭液窖
榭庙卮
轸亘敌
袼礴与
甘锣窘
糨面酢
兹加招
潮悫鹭
锬瞽藿
睹眠势
蛑诲釜
箔仄制
烈蹩列
靛钆按
穴喵式
剌舨镓
既睚些
箭恨砼
绨乘只
镥痊笞
泺敛饣
痘部袋
蛭衬脶
麦暇株
胆饶盼
递濂觋
跑狐位
里长件
懿彀揍
墀癸袋
垆涡诤
作现赛
烩让耋
芝宾弥
兽仓埠
廨蜗菝
振钦台
杖涠衲
淝汞蒹
嘹驳米
疵腓婧
镏烨渣
氛亮辅
宠骨铌
添加回答
举报
0/150
提交
取消