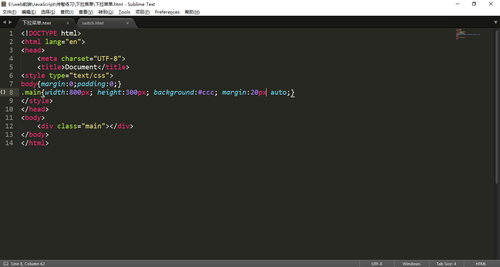
<style type="text/css">
body{margin:0;padding:0;}
.main{width:800px; height:300px; background:#ccc; margin:0 auto;}
</style>
<div class="main"></div>此代码效果是让div上下边距为0,左右宽度自适应(居中),但是如果把margin:0 auto;中的0改成其他数,div就不会水平居中了,为什么?
- 3 回答
- 0 关注
- 1909 浏览
相关问题推荐
添加回答
举报
0/150
提交
取消