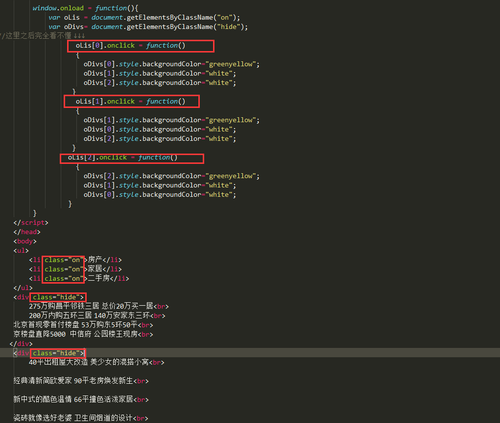
实现点击切换卡片内容: <script type="text/javascript"> window.onload = function(){ var oTab = document.getElementById("tabs"); var oUl = oTab.getElementsByTagName("ul")[0]; var oLis = oUl.getElementsByTagName("li"); var oDivs= oTab.getElementsByTagName("div");//这里之后完全看不懂 ↓↓↓ for(var i= 0,len = oLis.length;i<len;i++){ 为什么这里的for这样写就无效了(for(var i = 0; i < oLis.length; i++)) oLis[i].index = i; oLis[i].onclick = function() { for(var n= 0;n<len;n++){ oLis[n].className = ""; oDivs[n].className = "hide"; } this.className = "on"; oDivs[this.index].className = ""; } }; } </script></head><body><div id="tabs"> <ul> <li class="on">房产</li> <li>家居</li> <li>二手房</li> </ul> <div> 275万购昌平邻铁三居 总价20万买一居<br> 200万内购五环三居 140万安家东三环<br> 北京首现零首付楼盘 53万购东5环50平<br> 京楼盘直降5000 中信府 公园楼王现房<br> </div> <div class="hide"> 40平出租屋大改造 美少女的混搭小窝<br> 经典清新简欧爱家 90平老房焕发新生<br> 新中式的酷色温情 66平撞色活泼家居<br> 瓷砖就像选好老婆 卫生间烟道的设计<br> </div> <div class="hide"> 通州豪华3居260万 二环稀缺2居250w甩<br> 西3环通透2居290万 130万2居限量抢购<br> 黄城根小学学区仅260万 121平70万抛!<br> 独家别墅280万 苏州桥2居优惠价248万<br> </div></div>
4 回答
海角风桥
TA贡献36条经验 获得超12个赞

首先暂且这样能理解吗 这就很透明了 所有的ul给class="on" 通过document.getElementByClassName("on")
以及div类似 而得到的oLis和oDivs都为数组 分别给li标签添加onclick事件来控制div的信息 理解就行
拿不到钥匙的车放不进手机的歌
TA贡献71条经验 获得超29个赞
选项卡切换吧 登录注册是吧 我学前端最开始遇到的第二个问题就是它 推荐你去看amy老师的课 你可以搜一下老师的名字然后找一下 清楚明白 加油吧楼主
粥粥爱吃猕猴桃
TA贡献1条经验 获得超0个赞
其实你的这个就是类似选项卡,
1、首先获取元素。
2、for循环历遍按钮元素添加onclick 。
3、因为点击当前按钮时会以特定的状态显示,所以要再通过for循环历遍把所有的按钮样式设置为空和把所有DIV的display设置为none。
4、把当前按钮添加样式,把当前DIV显示出来,display设置为block。
添加回答
举报
0/150
提交
取消


