最好图文结合。嘿嘿
2 回答
已采纳
笑出强大_0
TA贡献14条经验 获得超26个赞
你是说的文字无缝轮播?
原理其实很简单
<div class="main"> <div id="box"> <ul id="con1"> <li>第一条</li> <li>第二条</li>' <li>第三条</li> <li>第四条</li> <li>第五条</li> </ul> <ul id="con2"></ul> </div> </div>
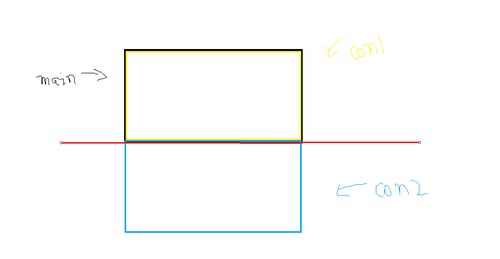
在父盒子box中,设置con1的大小和父盒子大小一样大,首先将con2.innerHTML = con1.innerHTML,这样就将con1中的内容拷贝到了con2中,当然con2排列在con1的下方,对父盒子box设置overflow:hidden;那么con2就不可见了,像这样
(黑色字体是box,不是main,,,写错了)
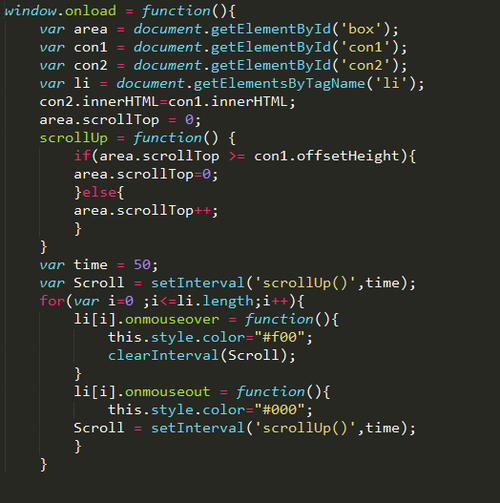
利用ScrollTop属性得出滚动高度距离,setInterval(box.ScrollTop++,50),以50毫秒每次的时间将box的ScrollTop增加,盒子就会向上走了,当滚动距离大于或者等于con1自身的高度时,也就是说con1整个都已经滚出父盒子时,将box.ScrollTop = 0,这时con1又弹回来了,这个细小的弹回太快以至于肉眼不会发现,这样就完成了con1和con2之间的交替无缝轮播了,具体代码:
http://www.imooc.com/learn/17 要是还不清楚可以看看这个课程
- 2 回答
- 1 关注
- 1931 浏览
添加回答
举报
0/150
提交
取消


