29 回答
TA贡献2条经验 获得超60个赞

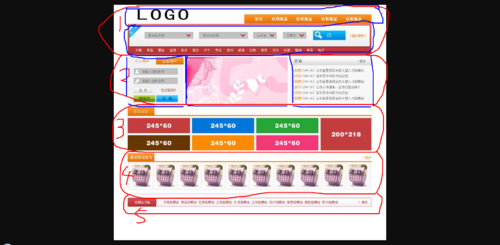
要是我,我会按照红的分成5个div,每个设好宽高,然后再把每一个大div分成小块,蓝色那样,再在里面填东西。
logo是图片,logo右面是ul>li的列表,左浮动弄成横的
下面找工作那一行用表单写,那行城市是 a标签
下面个人和企业登录,估计是可以切换的,用superslide轮播插件可以实现切换功能。里面账号密码又是表单。中间是不是要放轮播啊?用superslide可以完成。右边用ul>li 套a标签 套span标签。
下面名企推荐那里,我的话,会把名企推荐那行用一个div,下面用一个div,然后在下面的div里面分那些横的竖的框框,用浮动,且控制好margin。
TA贡献1条经验 获得超1个赞
不BB,直接上代码。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style media="screen">
img { width: 100%}
</style>
</head>
<body>
<img src="图片名称.png" alt="">
</body>
</html>
TA贡献260条经验 获得超388个赞
从上到下,慢慢来。一部分一部分去看。
先是最上面的部分,可以左浮动logo,右浮动一个ul 里面的li写首页。。。什么的。
然后再看第二行,慢慢来。
- 29 回答
- 3 关注
- 42070 浏览
相关问题推荐
添加回答
举报



