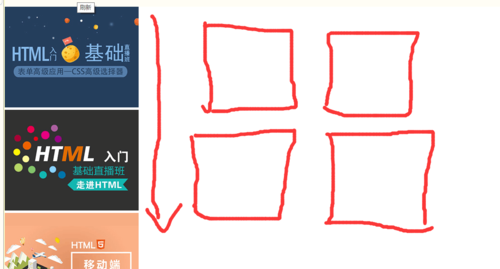
*{padding:0;margin:0;}.clear{clear:both;overflow:hidden;}ul{list-style:none;}.container{width:800px;margin:50px auto;}.container li{ float:left; width:170px; margin:15px 10px; padding:5px; border-radius:5px; box-shadow:0 0 2px rgba(0,0,0,.5);}.container li img{ width:170px; height:120px; border-radius:5px; vertical-align:bottom;}///////<!doctype html><html> <head> <meta charset="UTF-8"> <meta name="Generator" content="EditPlus®"> <meta name="Author" content=""> <meta name="Keywords" content=""> <meta name="Description" content=""> <title>多彩照片墙</title> <link href="css/style.css" rel="stylesheet"/> </head> <body><div><ul><li><img src="img/1.jpg"/></li><li><img src="img/2.jpg"/></li><li><img src="img/3.jpg"/></li><li><img src="img/4.jpg"/></li><li><img src="img/5.jpg"/></li><li><img src="img/6.jpg"/></li><li><img src="img/7.png"/></li><li><img src="img/8.png"/></li></ul></div> </body></html>///为什么 效果不是 两排的 而是自上到下的
- 3 回答
- 0 关注
- 1722 浏览
相关问题推荐
添加回答
举报
0/150
提交
取消