float能实现文本环绕效果是因为,元素浮动后,宽度实体依旧存在,且与文字处于同一文档流中,文字不会与浮动元素位置重叠,那为何浮动元素后跟的是个块级元素时,它们就会重叠呢
2 回答
已采纳
qq_安安_17
TA贡献49条经验 获得超52个赞
你好,首先文字是否环绕与元素是块级元素还是行内元素无关,如下
span为行内元素,可以环绕

p为块级元素,也可以环绕

你所说的重叠应该是这种情况
<style type="text/css">
.box1{
width:300px ;
height: 300px;
background-color: pink;
float: left;
}
.box2{
width:300px ;
height: 300px;
background-color: blue;
}
</style>
</head>
<body>
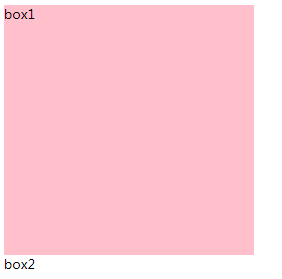
<div class="box1">box1 </div>
<div class="box2">box2</div>
</body>由于box1左浮动,把box2背景区域遮挡

是因为:box1左浮动,相当于飘在页面,没有占据位置,box2就显示在页面最开始的地方,想显示可以清除浮动。
但是,请注意:box2在块级元素的文字没有发生重叠,而是环绕到box1的周围
为确保box2的文字与box1分开,因此显示到box1周围
浮动最初的目的:将浮动元素从文档的正常流中删除,使其他元素忽略他的位置。就是为了实现文字环绕浮动元素的功能
希望可以帮到你
橋本奈奈未
TA贡献436条经验 获得超108个赞
float CSS属性指定一个元素应沿其容器的左侧或右侧放置,文本和内联元素将围绕它。
然后,该元素被从网页的正常流动中移除,尽管仍然保持部分的流动性(与绝对定位相反)。
建议观看站内的深入理解之float浮动教程。
- 2 回答
- 0 关注
- 1998 浏览
相关问题推荐
添加回答
举报
0/150
提交
取消


