案例来源:http://blog.csdn.net/daimomo000/article/details/54139322 第一个案例,代码写完后打开网页显示如下图,不知啥原因!
3 回答
孤不寒
TA贡献3条经验 获得超0个赞
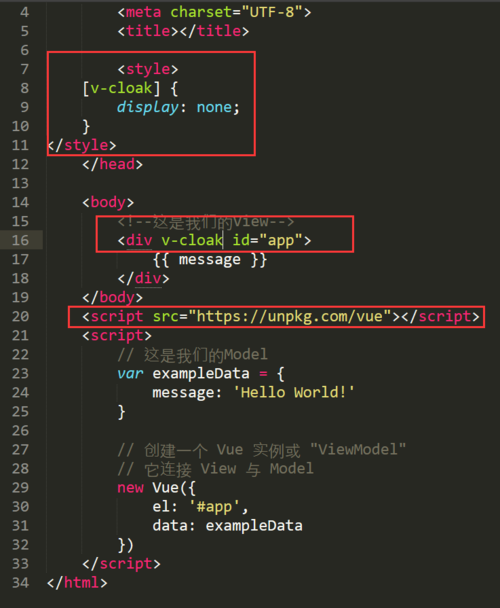
在使用Vue写应用时发现一个问题,每当进入一些有延时的(如网络API请求)操作时,会先闪一下未编译的 Mustache 标签{{ message }},可能是我的网络不好的原因,所以一直显示{{active}},双向绑定的案例没找出来,就把hello world的案例拿出说一下吧!今天一天被网坑了,估计没人比我惨了!


添加回答
举报
0/150
提交
取消

