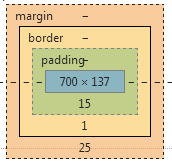
请问如何运用这两个属性,padding,margin因为真看不太懂为啥少几个这个属性,差别那么大<!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>慕课网</title> <!-- 此处写代码 --><style type="text/css"> *{margin:0;padding:0} .content{}{border: 1px gray solid;width: 800px;height: 900px;text-align: center;line-height: 24px;} .one{float: left;} .two{float:right;}</style></head><body> <div class="content" > <img class="one"src="http://climg.mukewang.com/59c8742e0001bc9607120172.jpg" alt="" class="img01"> 慕课网是垂直的互联网IT技能免费学习网站。以独家视频教程、在线编程工具、学习计划、问答社区为核心特色。在这里,你可以找到最好的互联网技术牛人,也可以通过免费的在线公开视频课程学习国内领先的互联网IT技术。<br/><br/> 慕课网课程涵盖前端开发、PHP、Html5、Android、iOS、Swift等IT前沿技术语言,包括基础课程、实用案例、高级分享三大类型,适合不同阶段的学习人群。以纯干货、短视频的形式为平台特点,为在校学生、职场白领提供了一个迅速提升技能、共同分享进步的学习平台。<br/><br/> 4月2日,国内首个IT技能学习类应用——慕课网3.1.0版本在应用宝首发。据了解,在此次上线的版本中,慕课网新增了课程历史记录、相关课程推荐等四大功能,为用户营造更加丰富的移动端IT学习体验。<br/><br/> <img class="two" src="http://climg.mukewang.com/59c874560001779307120172.jpg" alt="" class="img02"> 老师来自于各大IT公司重要技术岗位,拥有丰富的实战经验。语言平实、通俗易懂,更接地气,传授最有价值的经验之谈。课程内容注重实用性,不仅让学员通过学习能够做出产品,而且学习过程中掌握的方法技巧在实际工作中用得上,能够切实帮助学员提升工作技能。<br/><br/> 慕课网的绝大多数课程都经过了专业的后期制作,为课程内容匹配了个性化的视觉效果,帮助学员更好地理解课程内容,增加学习的乐趣。 </div></body></html>
- 2 回答
- 0 关注
- 914 浏览
相关问题推荐
添加回答
举报
0/150
提交
取消