<head> <meta charset="UTF-8"> <title></title> <style type="text/css"> *{ padding: 0; margin: 0; text-decoration: none; } #div1{ background: #ddd; padding: 4px; } #search_btn{ display: inline-block; margin-left: 10px; margin-top: 8px; } .a1{ background: url(img/kx.jpg); display: inline-block; width: 108px; height: 40px; } .a2{ background: url(img/cx.jpg); display: inline-block; width: 112px; height: 40px; margin-left: 2px; } input{ height: 40px; width: 300px; } </style> </head> <body> <div id="div1"> <input type="text" name="search" id="search" placeholder="请输入小区名、地址"/> <div id="search_btn"> <a href="#" class="a1"></a> <a href="#" class="a2"></a> </div> </div> </body></html>问题:1.为什么这个搜索框和旁边的放不到一个水平面? 2.为什么我设置的两个a标签的高度是40,但是他们的父元素div的高度确是43,多出的3个是哪里的?父元素div我没有设置padding,a元素也没有maigin
1 回答
习惯受伤
TA贡献885条经验 获得超1144个赞
1、你的CSS中 #search_btn 这部分有个margin-top。去掉。
2、在CSS中 #search_btn,.a1,.a2,input 几个中加入:vertical-align:middle; 即可实现对齐。
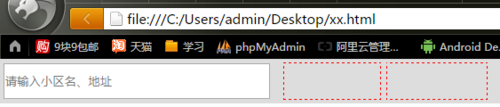
效果如下(我这里没有你后边两个图片,所以我加了一个边框作为展示):

添加回答
举报
0/150
提交
取消


