2 回答
TA贡献1856条经验 获得超5个赞
html5标签掌握了,从上到下从左到右,标签合理使用,先把框架搭好,再结合css3做效果,先花时间把html5 css3看两遍,再看网页设计html5制作教程就ok了
当然这只是最简单的
TA贡献1895条经验 获得超3个赞
现在以HBuilder工具编写为例:
1. 打开此工具,在项目管理器中右键单击创建一个web 项目
2.右键单击项目名称,新建一个HTML文件----form01.html
<!DOCTYPE html>
<!--
作者:offline
时间:2017-01-06
描述:form表单
在form标签中,有两个经常使用的属性
action:表单提交服务器地址
method: 表单提交的方法/方式----get/post
其他提交方式---put delete
提交方式----get(默认的提交方式)
1.请求的参数放到地址栏中
2.不安全
3.存在缓存
4.传输数据的大小收到限制
提交方式----post
1.请求的参数放到http协议中
2.相对安全---账号密码等信息不会放到地址栏中
3.没有缓存
4.传输数据的大小限制较小
修改成post之后,可能会出现错误信息。
input标签:定义输入字段,用户可在其中输入数据。
属性:
type 指示 input标签的类型,默认的是text
按钮类型: 普通按钮 button 重置按钮 Reset 提交按钮 submit
value 定义要显示的文本。
-->
<html>
<head>
<meta charset="utf-8">
<title>form表单1</title>
</head>
<body>
<form action="" method="post">
<input type="text" name="username" value="zhangsan" />
<input type="submit" value="提交" />
</form>
</body>
</html>
3.查看此网页是不是HTML5,主要看表头
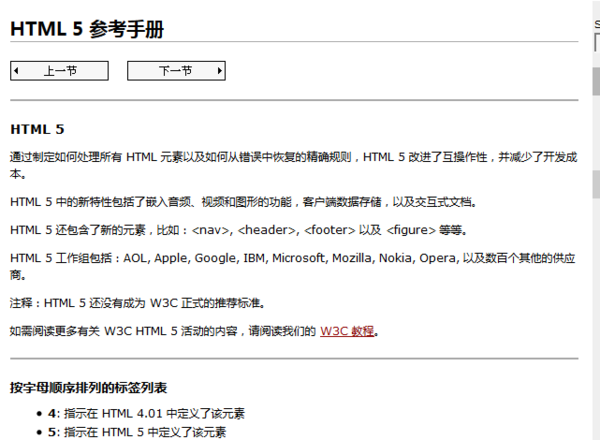
4.HTML5新增了很多新内容,具体可以查看API,例如:在网页中嵌套音频/视频文件的格式
- 2 回答
- 0 关注
- 1058 浏览
添加回答
举报