1 回答
TA贡献1813条经验 获得超2个赞
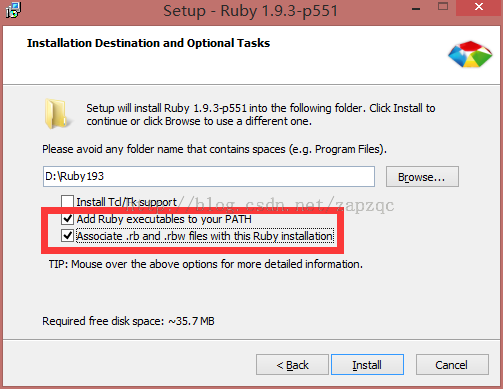
1. 安装Ruby 最新为 2.1.5版本,不放心的话安装 Ruby 1.9.3-p551
安装过程中注意勾选上第二项!即将Ruby加入到可执行的环境变量中去。
向左转|向右转
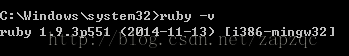
安装结束后在命令行中运行 ruby -v 能看到对应的版本则说明安装正确。
向左转|向右转
2.通过Ruby安装Sass
启动Ruby中的“Start Command Prompt with Ruby”
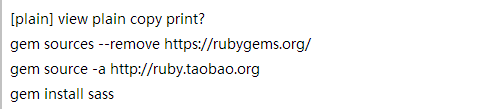
在命令行中输入:
向左转|向右转
Ruby镜像添加进来,安装Sass。
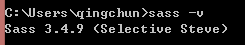
安装结束后在命令行中运行 sass -v 能看到对应的版本则说明安装正确。
向左转|向右转
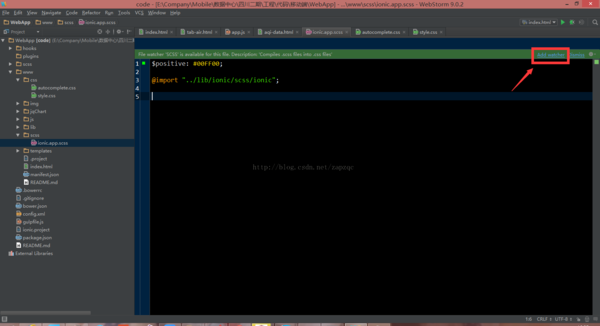
3.启动WebStorm,打开已有项目,创建一个scss文件。
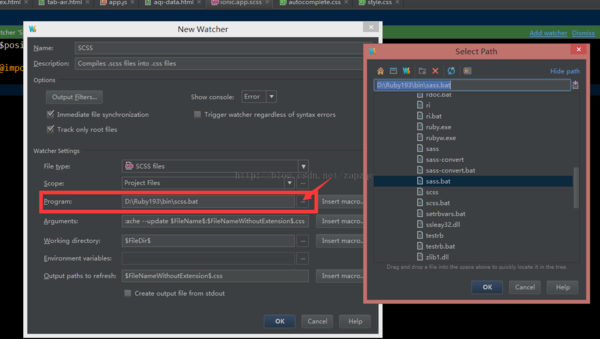
这是在右上角会显示Add Watcher按钮,点击它,在弹出的对话框中,将Program的路径设为Ruby中scss.bat的路径。
向左转|向右转
向左转|向右转
也可以修改css的输出路径等等。
主要步骤已经完成,现在在我们修改scss文件的时候,webstorm会为我们自动生成对应的css文件,别忘记在html中引入这个css文件。
测试修改ionic的主题颜色,在之前创建的scss文件中添加以下内容并运行。
$positive: #00FF00;
@import "../lib/ionic/scss/ionic";
就会发现之前使用蓝色positive的内容全部变成了绿色。
- 1 回答
- 0 关注
- 1068 浏览
添加回答
举报