1 回答
TA贡献2021条经验 获得超8个赞
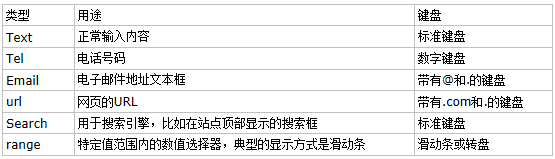
html5动画主要服务对象还是给予web的应用,并不会对全部app开发造成威胁,这样有利于不同类型应用使 用不同的开发方式,灵活性更强。利用HTML5开发移动应用的优点主要有以下几点: 1.离线缓存为HTML5开发移动应用提供了基础 HTML5 Web Storage API可以看做是加强版的cookie,不受数据大小限制,有更好的弹性以及架构,可以将数据写入到本机的ROM中,还可以在关闭浏览器后再次打开时恢复数据,以减少网络流量。 同时,这个功能算得上是另一个方向的后台“操作记录”,而不占用任何后台资源,减轻设备硬件压力,增加运行流畅性。 2.音频视频自由嵌入,多媒体形式更为灵活 原生开发方式对于文字和音视频混排的多媒体内容处理相对麻烦,需要拆分开文字、图片、音频、视频,解析对应的URL并分别用不同的方式处理。 HTML5在这个方面完全不受限制,可以完全放在一起进行处理。 3.地理定位,随时随地分享位置 充分发挥移动设备对定位上的优势,推动LBS应用发展。 可以综合使用GPS、wifi、手机等方式让定位更为精准、灵活。 地理位置定位,让定位和导航不再专属导航软件,地图也不用下载非常大的地图包,可以通过缓存来解决,到哪儿下哪儿,更灵活。 4.Canvas绘图,提升移动平台的绘图能力 使用Canvas API可以简单绘制热点图收集用户体验资料 支持图片的移动、旋转、缩放等常规编辑 Canvas – 2D的绘图功能支持 Canvas 3D – 3D的绘图功能支持 SVG – 向量图支援 5.专为移动平台定制的表单元素 浏览器中出现的html5表单元素与对应的键盘:
只需要简单的声明 <input type=”email”> 即可完成对不同样式键盘的调用,简捷方便。 6.丰富的交互方式支持 提升互动能力:拖拽、撤销历史操作、文本选择等 Transition – 组件的移动效果 Transform – 组件的变形效果 Animation – 将移动和变形加入动画支持 7.HTML5使用上的优势 更低的开发及维护成本; 使页面变得更小,减少了用户不必要的支出;而且,性能更好使耗电量更低; 方便升级,打开即可使用最新版本,免去重新下载升级包的麻烦,使用过程中就直接更新了离线缓存。 8.CSS3 视觉设计师的辅助利器 CSS3支持了字体的嵌入、版面的排版,以及最令人印象深刻的动画功能。 Selector – 更有弹性的选择器 Webfonts – 嵌入式字体 Layout – 多样化的排版选择 Stlying radius gradient shadow – 圆角、渐变、阴影 Border background – 边框的背景支持 使用CSS3来完成部分视觉工作,载入速度快,节省代码及图片,也为用户节约了带宽。 9.实时通讯 以往网站由于HTTP协议以及浏览器的设计,实时的互动性相当的受限,只能使用一些技巧来「仿真」实时的通讯效果,但HTML5提供了完善的实时通讯支持。
10.档案以及硬件支持 不知道大家有没有发现,在Gmail等新的网页程序当中,已经可以透过拖拉的方式将档案作为邮件附件?这就是HTML5档案的功能中的Drag’n Drop和File API。 11.语意化 语意化的网络是可以让计算机能够更加理解网页的内容,对于像是搜索引擎的优化(SEO)或是推荐系统可以有很大的帮助。 12.双平台融合的app开发方式,提高工作效率 依照目前iPhone/Android 迅速提升市占率的情势来看,未来如果想要在先进的智慧型手机上撰写应用程式,要不是选择使用Objective-C + CocoaTouch Framework 撰写iPhone/iPad 应用程式,就是选择Java + Android Framework 撰写Android 应用程式,如果想要同时支援两种平台,势必要维护两套程式码,对于刚起步的小服务而言也算是个小有负担的维运成本。
- 1 回答
- 0 关注
- 1051 浏览
添加回答
举报