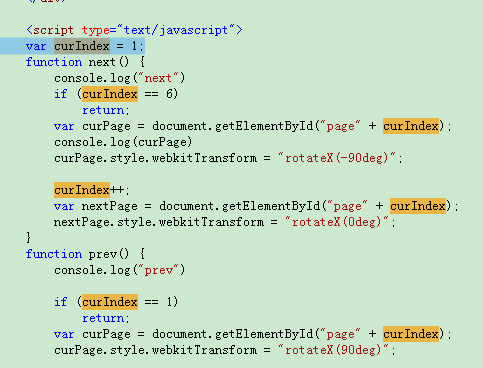
<style type="text/css">#my3dspace{ -webkit-perspective: 800px; -webkit-perspective-origin:50% 50%; overflow:hidden; } #pagegroup{ width:400px; height:400px; margin:0 auto; -webkit-transform-style:preserve-3d; position:relative; } .page{ width:360px; height:360px; padding:20px; background-color:black; color:white; font-weight:bold; font-size:360px; line-height:360px; text-align:center; position:absolute; } #page1{ -webkit-transform-origin:bottom; -webkit-transition: -webkit-transform 1s linear; } #page2,#page3,#page4,#page5,#page6{ -webkit-transform-origin:bottom; -webkit-transition: -webkit-transform 1s linear; -webkit-transform: rotateX(90deg); } #opp{ text-align:center; margin:40px auto; } </style> <script type="text/javascript">function next(){ if(curIndex == 6) return; var curPage=document.getElementById("page"+curIndex); curPage.style.webkitTransform="rotateX(-90deg)"; curIndex++; var nextPage=document.getElementById("page"+curIndex); nextPage.style.webkitTransform="rotateX(0deg)"; } function prev(){ if(curIndex == 1) return; var curPage=document.getElementById("page"+curIndex); curPage.style.webkitTransform="rotateX(90deg)"; curIndex--; var prevPage=document.getElementById("page"+curIndex); prevPage.style.webkitTransform="rotateX(0deg)"; } </script><div id="my3dspace"> <div id="pagegroup"> <div class="page" id="page1">1</div> <div class="page" id="page2">2</div> <div class="page" id="page3">3</div> <div class="page" id="page4">4</div> <div class="page" id="page5">5</div> <div class="page" id="page6">6</div> </div></div> <div id="opp"> <input type="button" value="next" onClick="next()" /> <input type="button" value="prev" onClick="prev()" /></div>
添加回答
举报
0/150
提交
取消

 没有定义全局变量 var curIndex = 1;
没有定义全局变量 var curIndex = 1;