1 回答
TA贡献2019条经验 获得超9个赞
ThinkPHP模版中导入CSS和JS文件的方法
常用方法
1. css使用link
2. js使用src
用tp自己的导入标签import
导入Public文件夹下面的Js目录中的test.js文件,import标签可以省略type属性,默认就是js的文件
复制代码代码如下:
<import type='js' file='Js.test'>
<import type='css' file='Css.test'>
不在Public:
复制代码代码如下:
<import type='css' file='Css.test' basepath='./Other'/>
Other后面不加路径中的/
使用load标签
load标签,非常简单,自动检测
复制代码代码如下:
<load href='__PUBLIC__/Css/test.css' />
<load href='__PUBLIC__/Js/test.js' />
ThinkPHP快速入门实例教程之数据分页
数据分页可能是web编程里最常用到的功能之一。ThinkPHP实现分页功能十分简洁。只需要定义几个参数就可以实现。并且扩展也十分方便。
下面让我们从零开始实现ThinkPHP的分页程序吧。
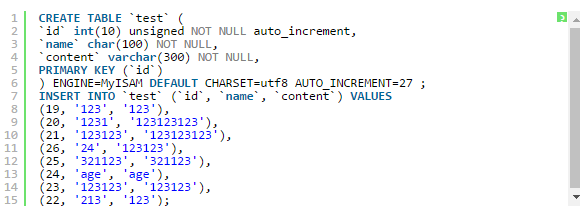
1.首先,我们得创建一个用于分页测试的数据库 test.sql代码如下。
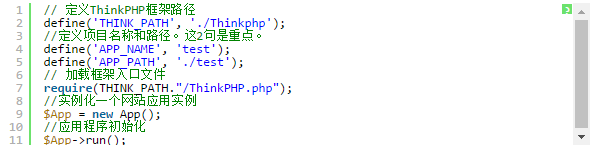
2.接着,我们得新建一个ThinkPHP项目。新版tp已经内置了项目自动生成目录功能。在htdocs(也就是你的网站根目录)下新建一个test文件夹,把THINKPHP核心文件夹放进test根目录,并在test根目录新建文件index.php,加入如下代码:
运行“http://localhost/test/index.php”.会看到ThinkPHP的欢迎页面。再打开你的test目录看看,发现在根目录下多了一个test文件夹,此时,你的项目目录已经生成了。打开/test/test/conf/目录,新建“config.php” ,配置好你的数据库连接。
如果你想打开调试模式,请在数组中加入
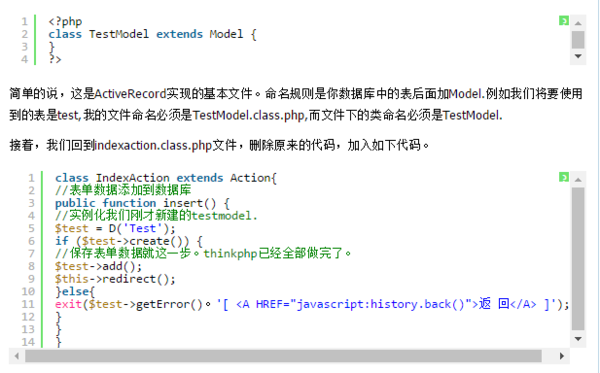
(3)从form的“action=__URL__/insert”中可以看出,进行表单处理的动作是/test/index.php/index/insert,所以我们得新增insert动作来处理表单提交数据。在此之前,我们还有一件重要的事情要做,那就是新增model文件。通过model文件的建立,我们将能在insert动作中使用便捷的方法来操作数据库了打开/test/test/lib/model/文件夹,新建文件TestModel.class.php.打开他,输入并保存以下代码
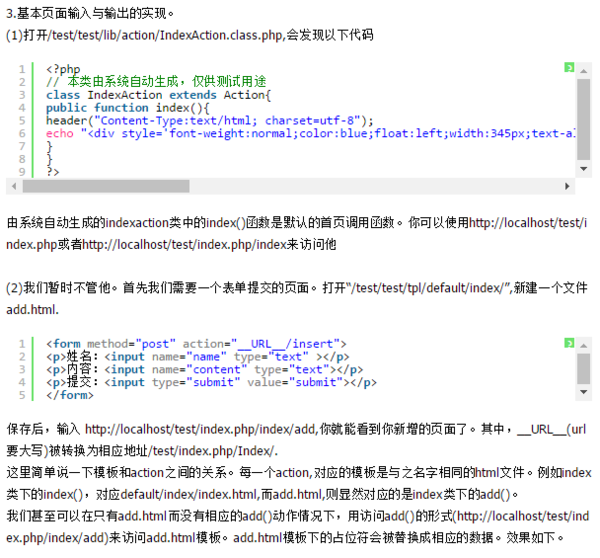
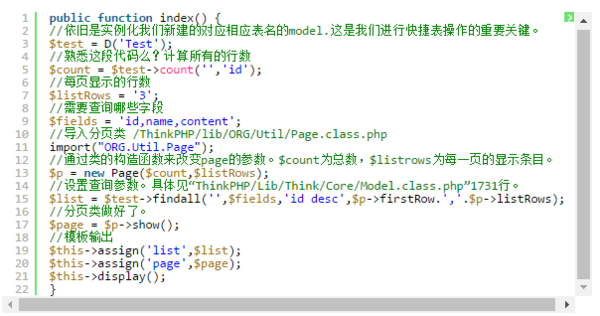
(4)接下来,我们需要在IndexAction类中增加一个首页默认显示动作index()来调用表单数据。
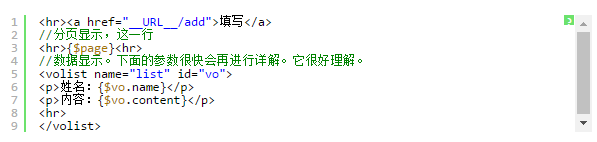
我们该设置一个模板了。在/test/test/tpl/default/index/下新建index.html(因为默认对应了index()。所以程序中可以直接assign.而不用去指定模板文件。当然,这是可以配置的。)
保存他。接着输入 http://localhost/test/恭喜你。你已经学会了如何利用thinkphp制作分页了!
- 1 回答
- 0 关注
- 1524 浏览
添加回答
举报