json文件我存在在public文件夹下,我记得不错的话,cli3之后public才是存放静态资源的地方,而不是之前的static了吧,但是不知道为什么还是报404,是我还得在vue.config.js中配置什么吗methods:{
send(){
axios.get('/public/student.json',{}).then(res=>{console.log(res.data)})
}
},
mounted(){
this.send()
}
2 回答
已采纳
qq_琥珀的眼泪_0
TA贡献3条经验 获得超1个赞
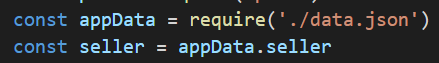
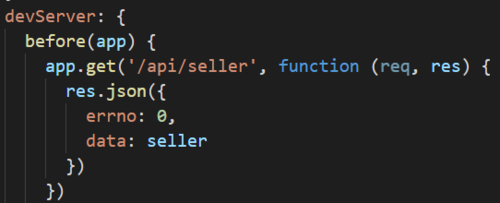
是的,需要在vue.config.js中配置的


在vue中调用就调用/api/seller这个接口,这样配置直接访问域名前缀+/api/seller可以直接看到数据
添加回答
举报
0/150
提交
取消
