可以用css3中新增的选择器“[attribute=value]”来同时选中指定的属性的标签。
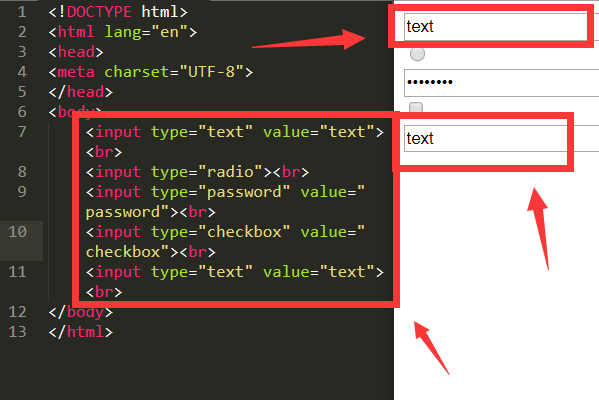
1、新建html文档,添加5个input标签,其中第一个和最后一个“type”属性的属性值为“text”:

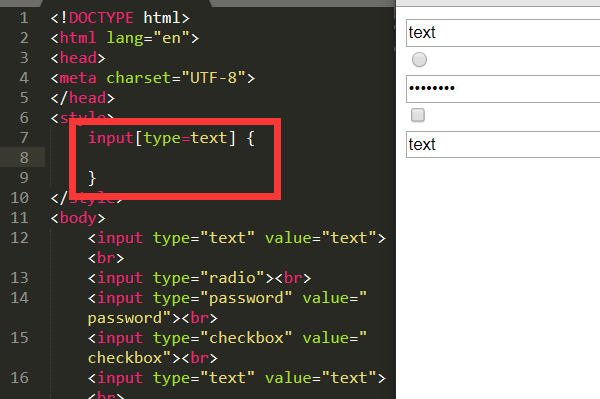
2、在head标签和body标签之间添加style标签,添加代码“input[type=text]”,“input”指的是标签名,“type”指的是属性名,“text”指的是属性值,这个就会把所有属性名为“type”、属性值为“text”的input标签选中:

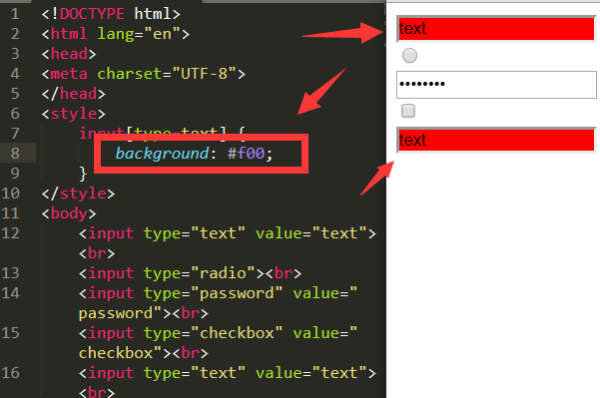
3、为被选择的标签设置背景色为红色,这时属性值为“text”的第一个标签和最后一个标签背景色都变成了红色: