4 回答
TA贡献1893条经验 获得超10个赞
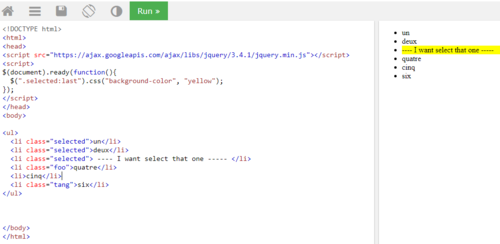
你可以这样做:
$(document).ready(function(){
$(".selected:last").css("background-color", "yellow");
});
或者
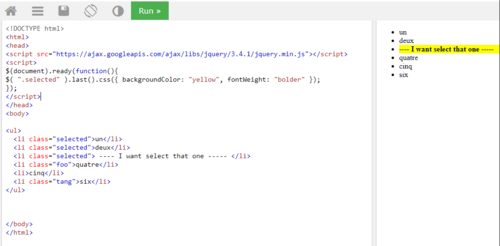
另一种使用方法:
$(document).ready(function(){
$( ".selected" ).last().css({ backgroundColor: "yellow", fontWeight:
"bolder" });
});
更新1
这就是为什么utopian-selector在你的情况下不起作用的原因。
检查这个例子:
.selected:last-of-type {
background: hotpink;
}
<ul>
<li class="selected">un</li>
<li class="selected">deux</li>
<li class="selected"> ---- I want select that one ----- </li>
</ul>
如果你观察这个例子,如果你删除剩余的list(li)帖子selected类,它会按你的方式工作。
为什么它不起作用
:last-of-type它针对与相似兄弟(而不是所有兄弟)相关的特定排列中的特定类型元素。
因此,由于除了您的列表之外还有其他selected兄弟姐妹,因此它无法选择该颜色,因为它selected最后没有找到类的元素,希望它现在有意义。
TA贡献2065条经验 获得超13个赞
不太确定,但我认为你正在尝试做这样的事情:
ul li:nth-last-of-type(1){background:red}
ul li:nth-last-of-type(3){background:blue}
<ul>
<li class="selected">un</li>
<li class="selected">deux</li>
<li class="selected"> ---- I want select that one ----- </li>
<li class="foo">quatre</li>
<li>cinq</li>
<li class="tang">six</li>
</ul>
注意:对于使用 nth-child 或 nth-last-of-type,您必须选择元素,对于类来说它不起作用。
如果您尝试命名该项目,然后从顶部或底部对其进行计数,那么现在这在 CSS 中不起作用。
您要么必须使用 jQuery 或某些 JavaScript 库(用于动态计数),要么必须指出元素(以某种方式使用 CSS 选择器),然后进行 CSS 更改。
注意:当前CSS3规范不提供基于计数的选择类。因此,如果您尝试计算类并使用其中任何一个,nth-child, nth-last-child, nth-of-type, nth-last-of-type您将会非常失望,因为它们将基于元素进行计数,ul li但在计数时不会考虑类,例如ul li.selected:nth-child(3)。因此,这对于您的情况来说将毫无用处。
使用 jQuery:
你有 2 个选择 - a) :lastb).last()
$(document).ready(function(){
$('.selected:last').css('background', 'red')
$( '.selected' ).last().css( "color", "blue" );
});
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<ul>
<li class="selected">un</li>
<li class="selected">deux</li>
<li class="selected"> ---- I want select that one ----- </li>
<li class="foo">quatre</li>
<li>cinq</li>
<li class="tang">six</li>
</ul>
TA贡献1829条经验 获得超13个赞
你可以这样做:
const selected = document.querySelectorAll('.selected');
const last = selected[selected.length-1];
last.classList.add('last');
然后更新你的CSS
.selected.last {
background: hotpink;
}
last-of-type选择器不起作用的原因是它只适用于 html 元素,没有类选择器:(
我想您是在给定一些规则的情况下添加 .selected 类,因此当您添加选定的类时,您还可以验证它是否是最后一个元素并添加一个类似的类.last
也许,您最好的选择是使用 javascript 或向该 .selected 元素添加第二个类。
TA贡献1779条经验 获得超6个赞
您无法在类名上使用 nth:
在此代码片段中,“.selected”是一个类名。您必须改为使用 DOM 元素。
ul .selected:nth-of-type(3) {
color: red;
}
你只能在 DOM 元素上使用它,所以你想使用:
ul li:nth-of-type(3) {
color: red;
}
我可以理解这是一个非常简单的答案,如果您在实际将其写入站点时需要进一步帮助创建选择器,请告诉我。
- 4 回答
- 0 关注
- 70 浏览
添加回答
举报
