我是 WordPress 新手。我习惯从头开始制作网站。我目前正在开发一个 WordPress 模板(Astra)。我需要从头开始使用 HTML、CSS、JS、Php 制作自定义页面并将其添加到我的 WordPress 页面中。我该怎么做?我用谷歌搜索了一下,看到了很多方法,但没有得到任何人。.有些人建议制作一个父/子相关页面,但我不知道..我可以在目录中放置一个 .php 文件并在它和 WordPress 页面之间建立链接吗?我怎样才能将 css/js 页面与它们链接起来?
2 回答
临摹微笑
TA贡献1982条经验 获得超2个赞
只需创建一个包含所有 html css JS 和 php 代码的 .php 文件。在文件顶部添加评论
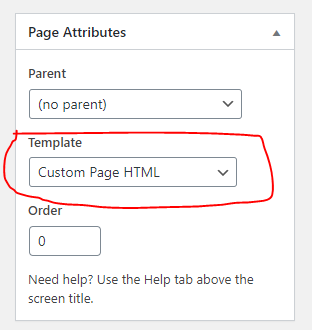
<?php /* Template Name: Custom Page HTML */
然后创建一个新页面并选择新创建的模板并发布该页面。您可以在主题文件夹中创建此文件。

ABOUTYOU
TA贡献1812条经验 获得超5个赞
我建议在 WordPress 中创建一个普通页面,然后在后端编辑器中您可以编辑 html raw。我通常在 html 中使用 JavaScript。至于CSS,您可以通过登录时创建的页面进行编辑,然后单击“自定义”。应该有一个额外的 css 选项,您可以在其中编辑样式。
- 2 回答
- 0 关注
- 79 浏览
添加回答
举报
0/150
提交
取消
