我目前正在开发一个小型应用程序,我想将相机胶卷中的图像加载到应用程序中。我已经在 Expo Image Picker 文档的帮助下构建了一个组件来执行此操作。遗憾的是,我总是在我的博览会客户端中收到以下警告,并且我无法从相机胶卷中选取任何图像。当我单击按钮选择它们时,它就保持原样。我的代码:import React, {useEffect, useState} from 'react';import { View, Image, TouchableOpacity, PermissionsAndroid, Alert, Platform, StyleSheet } from 'react-native';import * as Permissions from 'expo-permissions';import ImagePicker from 'expo-image-picker';import { MaterialIcons } from '@expo/vector-icons'export default function ImageChooser() { const [imageSource, setImageSource] = useState([]); getPermissionAsync = async () => { const { status } = await Permissions.askAsync(Permissions.CAMERA_ROLL); if (status !== 'granted') { alert('Sorry, we need camera roll permissions to make this work!'); } }; useEffect(() => { getPermissionAsync(); }, []); _getPhotoLibrary = async () => { let result = await ImagePicker.launchImageLibraryAsync({ allowsEditing: true, aspect: [4, 3] }); if (!result.cancelled) { setImageSource({ image: result.uri }); } } return ( <View style={styles.container}> <TouchableOpacity style={styles.button} onPress={() => _getPhotoLibrary()}> {!imageSource && <MaterialIcons name="add-a-photo" style={styles.icon} size={36} />} {/* {imageSource && <Image source={{uri:imageSource}} style={styles.image} />} */} </TouchableOpacity> </View> )}const styles = StyleSheet.create({ container: { paddingLeft: 20, paddingVertical: 10 }, button: { flex: 1, alignItems: 'center', justifyContent: 'center', width: 200, height: 150, borderWidth: 1, borderColor: '#C6C6C8', borderRadius: 5, backgroundColor: '#fff' }, image: { width: 200, height: 150 }, icon: { color: '#C6C6C8' }})
4 回答
杨魅力
TA贡献1811条经验 获得超5个赞
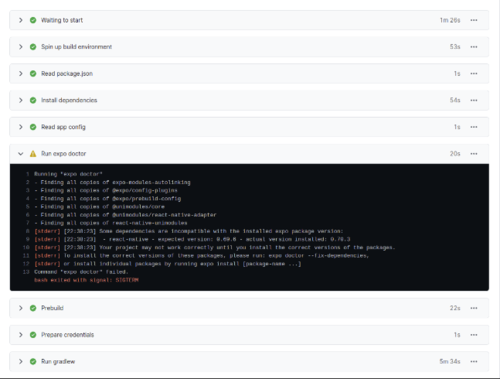
您可能需要检查您的 EAS 版本,以防出现问题。似乎本机模块始终未定义,因此可能是构建问题
尝试运行eas build:list并导航到您收到错误的最新版本。然后检查构建管道步骤。
expo doctor标记了我正在使用的反应本机版本的问题。解决这个问题为我解决了错误

largeQ
TA贡献2039条经验 获得超7个赞
Expo-image-picker需要一个插件来访问本机代码。确保您已将其包含在 app.json 中。Expo-图像选择器文档
另外不要忘记重建应用程序。
{
"expo": {
"plugins": [
[
"expo-image-picker",
{
"photosPermission": "The app accesses your photos to let you share them with your friends."
}
]
]
}
}
将“expo-image-picker”数组添加到 app.json(应用程序配置文件)中的 plgins 数组中。
慕无忌1623718
TA贡献1744条经验 获得超4个赞
2天后我意识到这个问题的原因。这是相关的世博会申请。我在其他设备上尝试了我的应用程序,但没有遇到这个问题。删除 expo 并重新安装后,我的代码运行成功。
添加回答
举报
0/150
提交
取消
