我有一个个人资料页面,其中一个部分是我创建的“关于我”部分,我决定在我的数据表中创建一个名为建议的表,其中我有用户用于他的“关于我”部分的建议列表。我已经设法并排显示表格中的数据和表单上的文本区域,但我想创建一个函数,一旦我单击特定建议,它将直接传输到用户的文本区域字段中*编辑使用当前代码,只有单击时的第一个建议才会发送到文本区域,再次双击第一个建议不会执行任何操作。结果应该是,单击时的任何建议都会被发送到文本区域。<head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags --> <title><?php if(isset($page_title)) echo $page_title; ?></title> <!--Bootstrap---> <link href="../img/faviconn.png" rel="icon"> <link href="css/bootstrap.min.css" rel="stylesheet"> <link href="css/custom.css" rel="stylesheet"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css"> <link rel="stylesheet" href="//code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css"> <script src="js/sweetalert.min.js"></script> <link rel="stylesheet" type="text/css" href="css/sweetalert.css"> <script src="//code.jquery.com/jquery-1.10.2.js"></script> <script src="//code.jquery.com/ui/1.11.4/jquery-ui.js"></script> <link href="css/intlTelInput.css" rel="stylesheet" type="text/css"> <script src="js/bootstrap-tagsinput.js"></script><link rel="stylesheet" href="css/bootstrap-tagsinput.css"></head><table width="891" height="80" class="table table-condensed"> <tr> <td width="50%" height="74"> <div class="form-group" style="overflow-y:scroll; width: 100%;height: 400px;"> <div class="form-group"> <h4 style="background-color:darkseagreen;color: whitesmoke;width: 190px;">Suggestions</h4> </div><br><br> <div class="row"> <table class="table"> <tr> <?php require_once('config/connect.php');$sql = "SELECT * FROM aboutsug";$res = mysqli_query($connection, $sql);
1 回答
慕哥6287543
TA贡献1831条经验 获得超10个赞

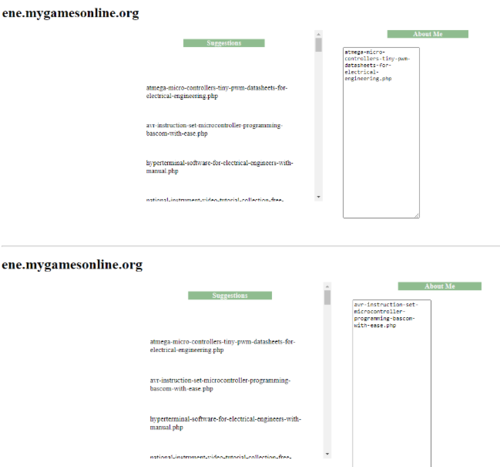
我刚刚复制了这个问题,它在我的系统上有效,你一定是做错了什么。为此,您可以使用 javascript
在<td>包含$r['suggest']设置属性的标签中onclick="fillTextArea('<?php echo $r['suggest']; ?>')"
更改<td style="padding:25px;"><?php echo $r['suggest']; ?></td>为<td style="padding:25px;" onclick="fillTextArea('<?php echo $r['suggest']; ?>')"><?php echo $r['suggest']; ?></td>
转到文档底部并添加以下 JavaScript 代码
<script type="text/javascript">
function fillTextArea(data){
document.getElementById('about').value=data;
}
</script>
- 1 回答
- 0 关注
- 48 浏览
添加回答
举报
0/150
提交
取消
