我正在使用 Ant Design Steps 组件。我想在每个步骤的描述旁边附加其他组件,例如按钮(使其更具可操作性)。我还想在每个步骤的描述周围添加边框。有谁知道如何使用它?
1 回答
ibeautiful
TA贡献1993条经验 获得超5个赞
方法
如果你查看他们的文档,你会发现有 4 个类型为string|ReactNode 的API
标题
字幕
图标
描述
这意味着您可以将子组件传递给这些道具,这些道具可用于自定义。
参考:
Steps.Step的API
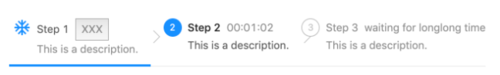
演示
<Step
title="Step 1"
subTitle={<button>XXX</button>}
status="finish"
icon={<AcUnit />}
description="This is a description."
/>

- 1 回答
- 0 关注
- 70 浏览
添加回答
举报
0/150
提交
取消
