我想在babylon.js 场景后面显示文本。我已经将背景设为透明,但看不到其后面的文字。我还尝试过 z-index:-1 作为文本。我从昨晚才开始学习巴比伦,所以我真的不太清楚发生了什么。我也不擅长 java 脚本,所以任何帮助将不胜感激:) \\\\\<!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>BBY TIAL </title> <script src="https://cdn.babylonjs.com/babylon.max.js"></script> <style> *{ background-color: pink; } #canvas { width:80%; height:80vh; z-index:10; border:0; padding:0; margin:0; background-color: transparent; } #maya{ font-size: 300px; color:white; position: absolute;; background-color: transparent; z-index:-200; } #wright{ font-size: 300px; color:white; position: fixed; z-index:1; top:50vh; left:40%; background-color: transparent; } #full{ z-index: -9; } </style></head><body> <h1 id="maya">MAYA</h1> <h2 id="wright">WRIGHT</h2><canvas id="canvas"></canvas><script> window.addEventListener('DOMContentLoaded', function(){ var canvas = document.getElementById('canvas'); var engine = new BABYLON.Engine(canvas, true,); engine.enableOfflineSupport = false; // Dont require a manifest file var createScene = function(){ var scene = new BABYLON.Scene(engine); scene.clearColor = new BABYLON.Color4(0, 0, 0, 0); var camera = new BABYLON.ArcRotateCamera("arcCam", BABYLON.Tools.ToRadians(0), BABYLON.Tools.ToRadians(0), 7.,BABYLON.Vector3.Zero(),scene); camera.attachControl(canvas,true); var light = new BABYLON.PointLight("PointLight",new BABYLON.Vector3( 5,5,5),scene); light.parent = camera; light.intensity = 1000.5;
1 回答
慕妹3146593
TA贡献1820条经验 获得超9个赞
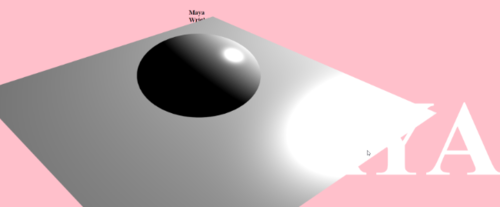
这里的主要问题是将背景颜色设置为“*”元素,这会阻止显示图像。当删除它(并且仅将其添加到body)时,h1s(具有负 z 索引)显示在巴比伦场景后面:

请注意,我没有使用您的模型,而是使用默认的巴比伦场景,因为我无法访问它。
无需将画布的背景颜色设置为透明, scene.clearColor 参数会为您完成此操作。
- 1 回答
- 0 关注
- 80 浏览
添加回答
举报
0/150
提交
取消
