2 回答
TA贡献1835条经验 获得超7个赞
如果您在构建后手动添加文件,那么您可以尝试编写一个postbuild操作,将所有这些文件复制到构建文件夹中。
文件package.json:
"scripts": {
"start": "ng serve",
"build": "ng build --prod",
"postbuild": "cp somefile ../../myproject/java/src/main/webapp/somefile",
...
},
如果您使用的是 Windows 操作系统并且想要执行多个操作,您可以使用powershell可以作为postbuild步骤调用的脚本。
"scripts": {
...
"postbuild": "powershell ./update-build-folder.ps1",
...
},
每次运行npm build/yarn build时,构建目录都会被清理,然后 Angular CLI 将输出 JS 文件,然后所有这些自定义文件将被放置在构建目录中。
TA贡献1827条经验 获得超9个赞
您使用什么版本的 angular-cli?我能够成功构建到角度项目之外的目录,其中包含其他文件,而不会删除这些附加文件。(这是 Angular-cli v7.3.9 的情况)
最后,您确定其他脚本不是删除构建路径中文件的脚本吗?(即后端构建脚本)
...
"options": {
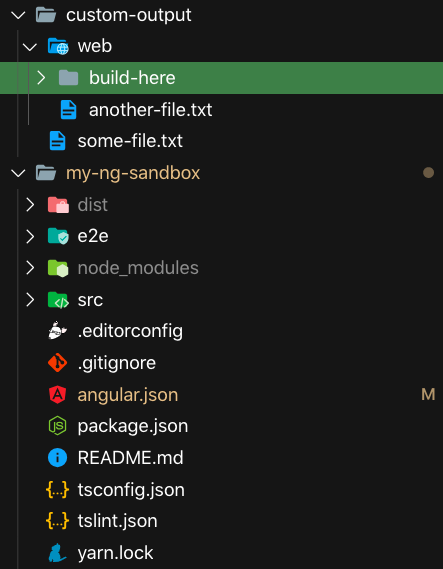
"outputPath": "../custom-output/web/build-here",
...
},
...
截图:


添加回答
举报
