2 回答
已采纳
阿贾大魔王
TA贡献29条经验 获得超28个赞
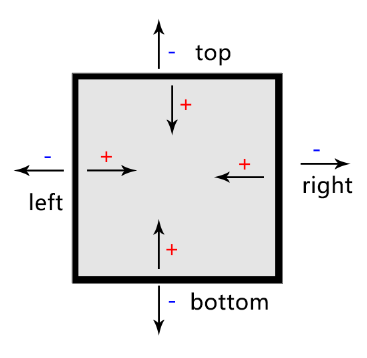
如图:

所有关于定位的方向你都可以根据这个图来推导,它也很好记,你只要记得向内移为正,向外移为负就可以了。
外边距是指盒子到其他元素的距离,数值越大距离越远(其实有的时候它的移动方向你按上图去记也是没错的),这样margin:-10px 20px 30px你就能理解了,第一个数值对应top,所以-10px理解为向上拉近了10px的距离,也就是上移了(像图上top负值向上); 左右拉开20px的距离; 向下拉开了30px(margin向下的正值不是和图中一样向上移动,而是将下面的元素向下推远了),所以还是要理解margin的含义,不能死板的的记忆。
内填充或者说内边距padding,它的数值为负是是没有用的,它写负数和写零是一样的。
希望我的解答对你有帮助,望采纳,O(∩_∩)O谢谢!
- 2 回答
- 0 关注
- 4278 浏览
相关问题推荐
添加回答
举报
0/150
提交
取消


