4 回答
llwanghong
TA贡献7条经验 获得超9个赞

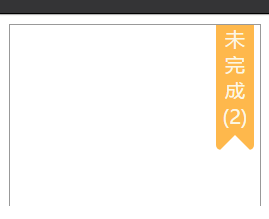
简单写了一个,大概就是这样的吧? 线上demo
// html
<div class="wrapper">
<span class="flag">未完成(2)</span>
</div>
// css
.wrapper {
position: relative;
width: 200px;
height: 200px;
border: 1px solid #999;
}
.flag {
position: absolute;
right: 5px;
display: inline-block;
width: 30px;
height: 100px;
color: #fcf7e5;
/* writing-mode: tb-rl; */
text-align: center;
border-radius: 0 0 4px 4px;
background: #feb84c;
}
.flag:after {
content: '';
position: absolute;
left: 3px;
bottom: 0;
width: 0;
height: 0;
border: 12px solid #fff;
border-color: transparent transparent #fff transparent;
}
- 4 回答
- 2 关注
- 2144 浏览
相关问题推荐
添加回答
举报
0/150
提交
取消

