未解决时源码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{margin: 0; padding: 0;}
li{list-style: none;}
a{text-decoration: none;}
body{background: #ccc;}
.header{ width: 100%; min-width: 1000px; height: 70px; background: #fff; padding: 0 30px;}
.header .logo{float: left; margin-top: 10px;}
.header .nav{float: right;}
</style>
</head>
<body>
<div class="header">
<a href="#" class="logo">
LOGO
</a>
<ul class="nav">
<li><a href="#">首页</a></li>
<li>
<a href="#">职业课程</a>
<div class="down">
<a href="#">课程库</a>
<a href="#">知识体系图</a>
<a href="#">职业路径图</a>
<a href="#">系列课程</a>
</div>
</li>
<li>
<a href="#">就业学习</a>
<div class="down">
<a href="#">Web前端开发</a>
<a href="#">Android开发</a>
<a href="#">JavaWeb开发</a>
</div>
</li>
<li>
<a href="bbs.html">社区</a>
<div class="down">
<a href="#">wiki</a>
<a href="#">技术问答</a>
<a href="#">社群</a>
<a href="#">资源分享</a>
</div>
</li>
</ul>
</div>
</body>
</html>效果图如下:
解决后代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{margin: 0; padding: 0;}
li{list-style: none;}
a{text-decoration: none;}
body{background: #ccc;}
.header{ width: 100%; min-width: 1000px; height: 70px; background: #fff; padding: 0 30px; box-sizing: border-box;}
.header .logo{float: left; margin-top: 10px;}
.header .nav{float: right;}
</style>
</head>
<body>
<div class="header">
<a href="#" class="logo">
LOGO
</a>
<ul class="nav">
<li><a href="#">首页</a></li>
<li>
<a href="#">职业课程</a>
<div class="down">
<a href="#">课程库</a>
<a href="#">知识体系图</a>
<a href="#">职业路径图</a>
<a href="#">系列课程</a>
</div>
</li>
<li>
<a href="#">就业学习</a>
<div class="down">
<a href="#">Web前端开发</a>
<a href="#">Android开发</a>
<a href="#">JavaWeb开发</a>
</div>
</li>
<li>
<a href="bbs.html">社区</a>
<div class="down">
<a href="#">wiki</a>
<a href="#">技术问答</a>
<a href="#">社群</a>
<a href="#">资源分享</a>
</div>
</li>
</ul>
</div>
</body>
</html>效果图如下:
关于CSS3 box-sizing属性
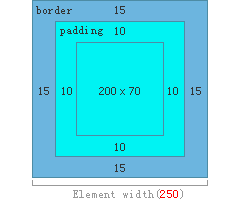
content-box:
padding和border不被包含在定义的width和height之内。对象的实际宽度等于设置的width值和border、padding之和,即 ( Element width = width + border + padding )
此属性表现为标准模式下的盒模型。
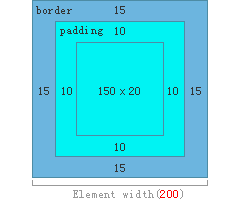
border-box:
padding和border被包含在定义的width和height之内。对象的实际宽度就等于设置的width值,即使定义有border和padding也不会改变对象的实际宽度,即 ( Element width = width )
此属性表现为怪异模式下的盒模型。
示例:
content-box:
.test1{ box-sizing:content-box; width:200px; padding:10px; border:15px solid #eee; }
border-box:
.test2{ box-sizing:border-box; width:200px; padding:10px; border:15px solid #eee; }
点击查看更多内容
1人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦