什么是微交互?
Dan Saffer曾这样解释微交互:在观察人们对产品的使用过程时,专注于每一个时刻,每一个简单的任务。一个深受喜爱的好产品和一个让人觉得凑合用的一般产品,区别往往就在于微交互。微交互不仅仅是人们与计算机的交互,而是涉及到各个方面,“当你将iPhone设置成静音时伴随出现的的震动提醒、手机上各种通知在界面闪现、数据的上传与下载场景等等。”
看过Dan Saffer的《微交互》的朋友们一定知道 Saffer在书中说过,微交互微的出现填补了下面的三种功用:- 交流回馈或者动作的结果回馈
2.将某个动作所产生的结果视觉化地呈现出来
3.帮助用户操作屏幕上的某些元素
为什么使用微交互?
微交互是在对用户一些自然的需求/欲望的认知和反馈。用户从微交互提供的视觉、触觉等反馈中确认他们的行为被接受。微交互还可以引导用户正确的使用系统/产品。
平庸的产品与伟大的产品差就差在细节上,功能吸引用户使用你的产品,细节设计将你的用户留下。优秀的细节设计能够使你的产品在众多竞品中脱颖而出,优秀的微交互设计往往能够让用户在初次使用产品时就能够留下深刻的印象。
Jakob Nielsen在可用性原则启示第一条中描述:让用户始终知晓当前在发生什么。用户希望立马得到回应,但总有些情况下,网站或手机端需要一点时间等待操作完成。这个时候,为避免用户觉得无聊微交互就派上大用场了。用户在操作之后的瞬间即使没能刷新出来想要的东西也能够得到视觉上令人愉悦的反馈。微交互的四大元素:触发器、规则、反馈、循环和模式。
1.触发器:启动微交互的东西,分为手动触发器和系统触发器。手动触发器可以是图标、按钮、表单或手势;系统触发器会在满足某些条件时触发。
2.规则:微交互的规则也就是目标,目的是引导用户完成微交互的交互功能,比如京东的加入购物车按钮,每点击一次左侧购物车图标会相应增加数量。
3.反馈:用户在进行操作时产品通过视觉、听觉或触觉给用户传达的有用消息,如上面提到的加入购物车按钮用户会看到数量的变化。
4.循环和模式:循环就是确定微交互的速度和持续时间;模式多倾向于弹簧模式或一次性模式,然而只有在某个动作会干扰微交互时才需要设计新模式。
微交互的设计方式与细节的处理,直接影响到项目的成功与否,以用户体验的角度来设计,大大提高了在其他优秀的设计中脱颖而出的概率。微交互设计的使用场景
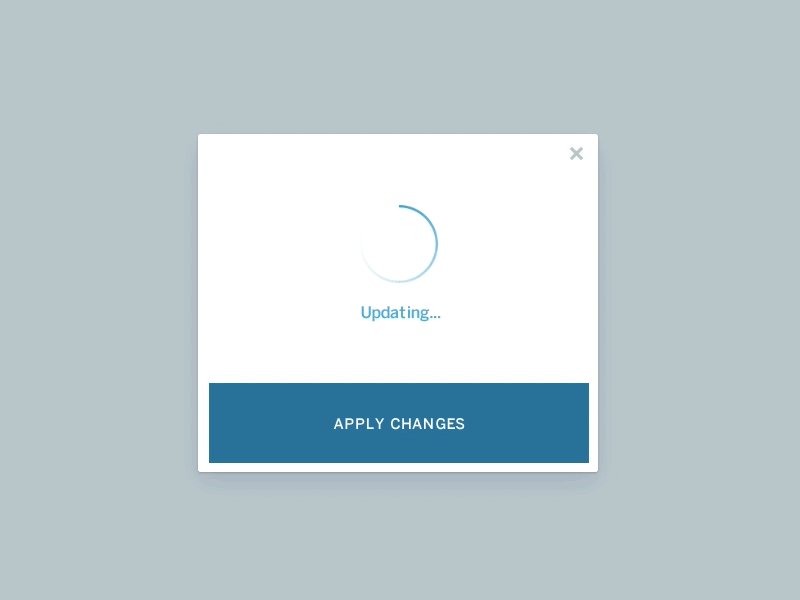
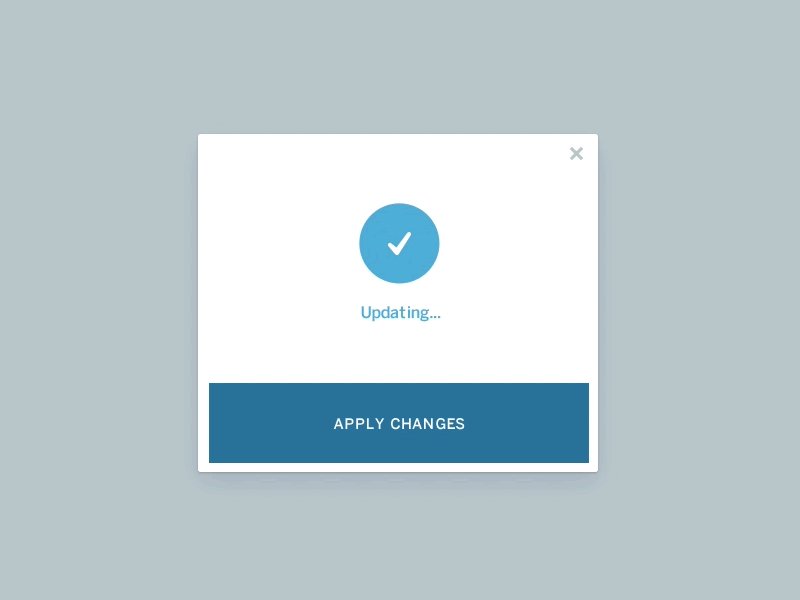
1.呈现系统可见性是在合理的时间内,通过适当的反馈让用户了解正在发生什么。
2.凸显UI中的变化,例如更新提醒
当需要提示用户UI中的变化,在绝大多数情况下,通过动效化的微交互将用的注意力吸引到某个重要的细节上去,要比起文字提醒更容易吸引用户的注意力。3.用户输入信息时增加微交互进行视觉化呈现,可快速的帮助用户传递信息。
4.诱导用户进行操作
富有趣味的微交互能吸引用户注意,从而让用户产生操作的冲动。
5.增加按钮的用户体验
按钮是最容易被用户感知的UI元素,点击就可以触发屏幕的某个功能,用户体验感很强。好的按钮设计让交互变得轻松容易,反之则会给用户造成误导。因此,要想吸引用户的注意力,设计师不仅需要考虑按钮的颜色、形状、特效、纹理和位置,也要考虑必要性,适当性和动效的本质。
6.下拉刷新
下拉刷新要告诉用户两方面内容:一是告诉用户已经到了页面内容顶端,二是告诉用户再拉它就会刷新。极具创意的动效往往让用户会心一笑,加深产品印象。
基于使用场景的思考,可以站在用户的角度更好的分析用户需求。但是不能一味的追求新奇好玩,偏离需求给用户造成困扰的动效就有点顾此失彼了。http://forums.fami2u.com/t/topic/81
————————
点击查看更多内容
15人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦