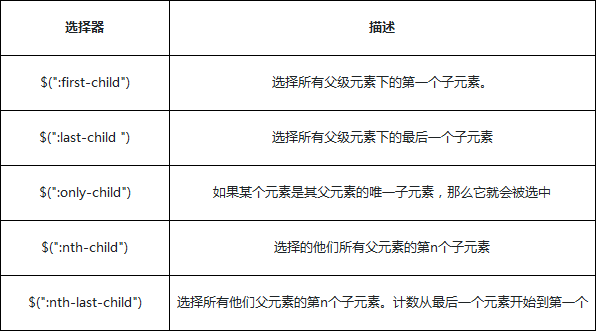
子元素筛选选择器
查找所有class="last-div"下的a元素,选择第二个 $(".div a:nth-child(2)")
查找所有class="last-div"下的a元素,选择第倒数第二个 $(".div a:nth-last-child(2)")
查找所有class="first-div"下的a元素,如果只有一个子元素的情况 $(".div a:only-child")
查找所有class="first-div"下的a元素,只取最后一个针对所有父级下的最后一个;如果只有一个元素的话,last也是第一个元素 $(".div a:last-child")
查找所有class="first-div"下的a元素,只取第一个针对所有父级下的第一个 $(".first-div a:first-child")
点击查看更多内容
2人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦