ios10发布也有些时日了,断断续续看过一些文章,自己再整理一下便于记忆。
设计原则(Design Principles)
清晰(Clarity)
纵观整个系统,任何尺寸的文字都清晰易读,图标精确易懂,恰当的修饰且不易被察觉,聚焦于功能,一切设计由功能而驱动。留白、颜色、字体、图形以及其它界面元素能够巧妙地突出重点内容并且表达可交互性。
遵从(Deference)
流畅的动效和清爽美观的界面有助于用户理解内容并与之交互,而不会干扰用户。当前内容占据整屏时,半透明和模糊处理能够暗示其它更多的内容。减少使用边框、渐变和阴影让界面尽可能地轻量化,从而突出内容。
深度(Depth)
清楚的视觉层和生动的动效表达了层次结构,赋予了活力,并有助于理解。易于发现的且可触发的界面元素能提升体验愉悦感,让用户在成功触发相应功能或者获得更多内容的同时还能掌控当前位置的来龙去脉。当用户浏览内容上时,流畅的过渡提供一种纵深感。
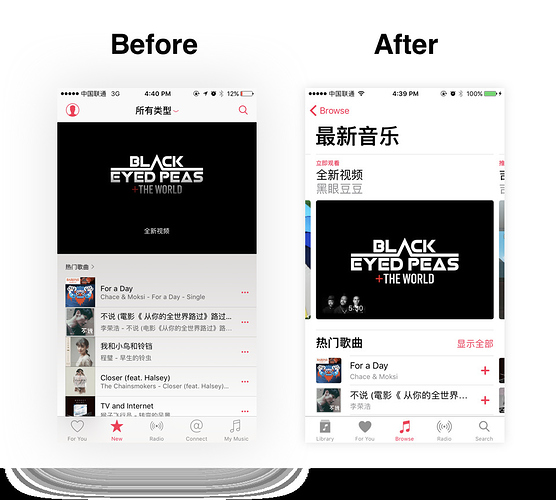
较之之前,清晰原则排在了首位。留白、色彩、字体、图形和界面元素要强调重要内容并且对交互进行指引。界面的内容将成为Apple关注的重点,其他关键字都是为内容的传达而服务的。具体就是加大字号、加粗字体、加大控件、加多留白、减少页面的视觉层级。
同时给重要控件赋予色彩。新的控制中心的按钮用不同的颜色,让他们具有更明显的区分度以及视觉注意度。
未来的设计将更注重产品的内容和操作体验,降低其他因素对用户使用上的干扰。设计师则需要在界面设计中去把握「大」和「简」的程度,以及思考如何通过更有限的手段和空间来传达更多的信息和指引用户来达到「精」的目标。
参考https://isux.tencent.com/ios-10-design-trends.html
共同学习,写下你的评论
评论加载中...
作者其他优质文章