前端框架 jQuery EasyUi 学习笔记五(qq弹出框和病毒弹出框)
在屏幕右下角显示一条消息窗口。该选项参数是一个可配置的对象:
showType:定义将如何显示该消息。可用值有:null,slide,fade,show。默认:slide。
showSpeed:定义窗口显示的过度时间。默认:600毫秒。
width:定义消息窗口的宽度。默认:250px。
height:定义消息窗口的高度。默认:100px。
title:在头部面板显示的标题文本。
msg:显示的消息文本。
style:定义消息窗体的自定义样式。
timeout:如果定义为0,消息窗体将不会自动关闭,除非用户关闭他。如果定义成非0的树,消息窗体将在超时后自动关闭。默认:4秒
<script type="text/javascript">
$(function(){
$.messager.show({
title:'QQ弹窗',
msg:'消息将在5秒后关闭。',
width:'400px',
height:'300px',
timeout:5000,
showType:'slide'
});
});
})
</script><script type="text/javascript">
$(function(){
$.messager.show({
title:'病毒来袭',
msg:'消息将在4秒后关闭。',
width:'300px',
height:'200px',
showType:'show',
style:{
right:'',
top:document.body.scrollTop+document.documentElement.scrollTop,
bottom:''
}
});
})
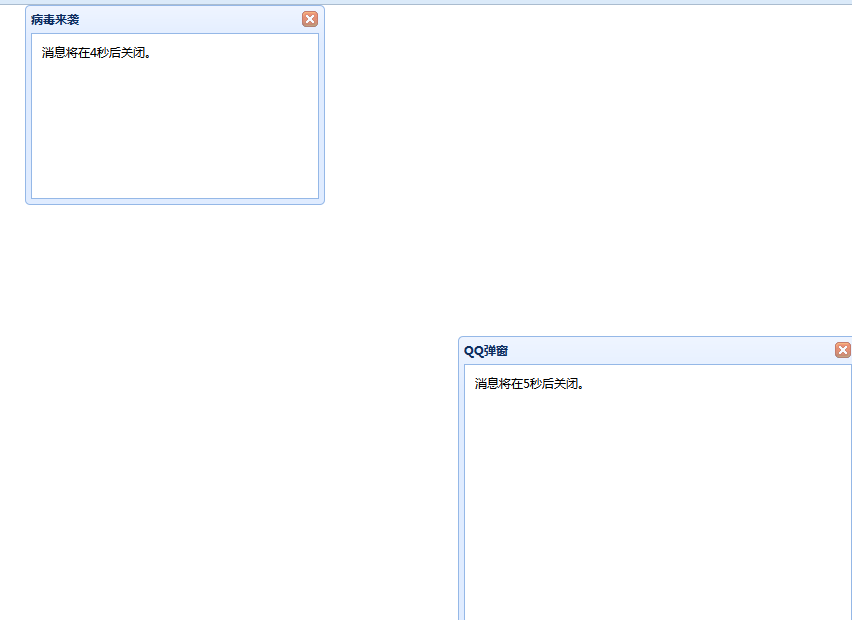
</script>效果如图:
点击查看更多内容
1人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦