React和webpack的hello-world项目
npm install的几个参数讲解:
npm install pkg 本地安装
npm install --save pkg 本地安装并将依赖保存到dependencies中用于生产环境
npm install --save-dev pkg 本地安装并将依赖保存到devDependencies中用于开发环境
npm install -g pkg全局安装
实际开发中根据情况使用2、3两种包的安装方式
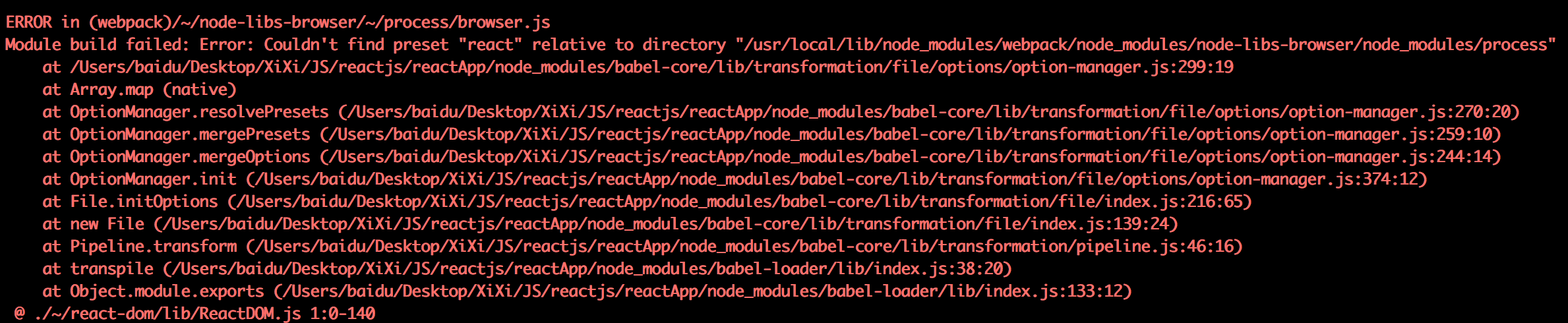
webpackbuild的过程中出现error:error如图所示<br>
问题产生原因:npm包的位置放置全局和本地两种导致。node_modules的内容参与了webpack的打包将其 exclude掉即可
loaders: [
{
test: /\.jsx?$/,
loader: 'babel',
exclude:/node_modules/,
query: {
presets: ['react', 'es2015']
}
},
]通过本次的hello world练习总结出一个道理:
代码连接听过很多道理,但我还是没有过好这一生
看别人的技术博客感觉自己都懂,但真是自己实践又会出现很多的问题。多动手no bibi
点击查看更多内容
4人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦