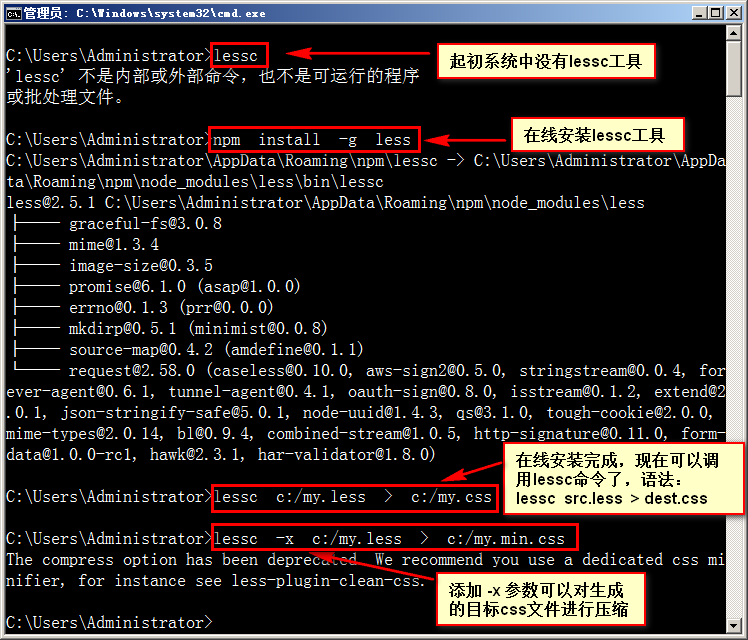
1、使用npm 在线全局安装less;
2、安装完成,如在c盘下新建了测试的less文件my.less,写入less语句并保存,如:
@color: #c00;
#header{
color: @color;
}
.border{
border: 1px solid @color;
}然后调用lessc命令编译该文件为css:
```lessc c:/my.less > c:/my.css
添加 -x 参数可以怼生成的目标css文件进行压缩:
```lessc -x c:/my.less > c:/my.min.css
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦