- 安装node.js(http://www.runoob.com/nodejs/nodejs-install-setup.html)
- 基于node.js,利用淘宝npm镜像安装相关依赖
在cmd里直接输入:
npm install -g cnpm --registry=https://registry.npm.taobao.org
回车,等待安装... - 安装全局vue-cli脚手架,用于帮助搭建所需的模板框架
在cmd里输入cnpm install -g vue-cli,回车,等待安装;输入vue,回车,若出现vue信息说明表示成功 - 创建项目
①命令行定位到想创建文件所在路径
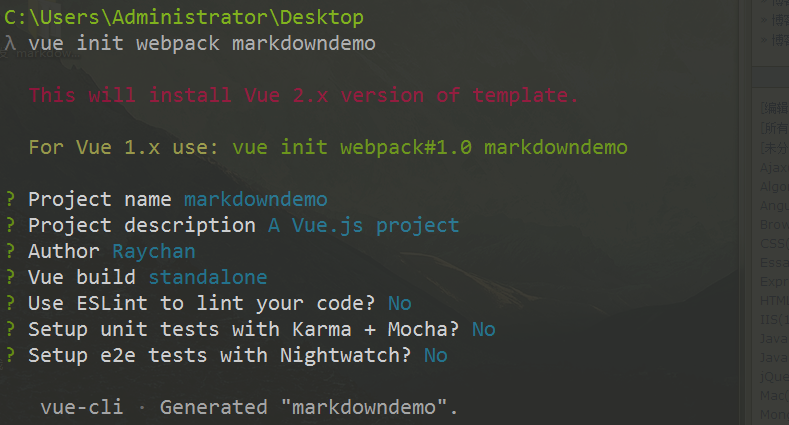
②执行命令:vue init webpack markdowndemo
③ 进入项目,下载依赖
cd markdowndemo
cnmp install
④测试是否成功
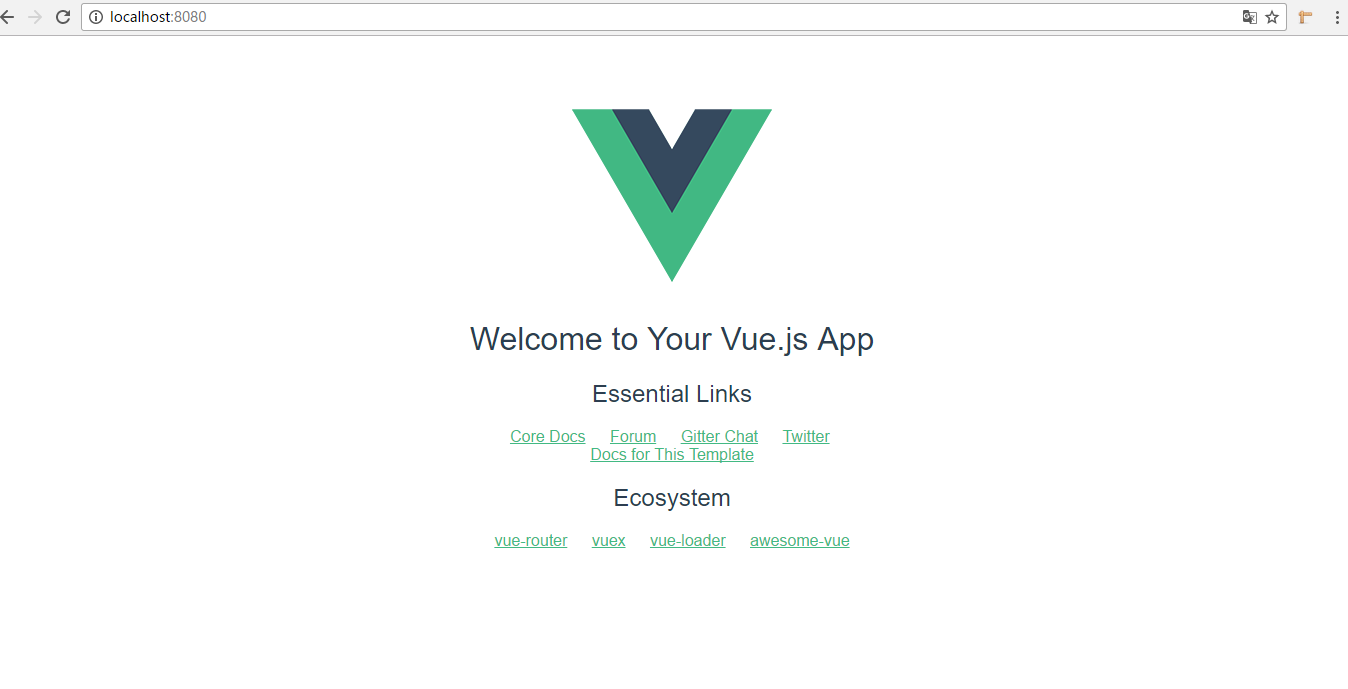
在cmd里输入:cnpm run dev
在浏览里输入:localhost:8080(默认端口为8080)
注:
1.npm run dev报错可以从以下几方面检查:
(1)cmd是否已管理员权限运行
(2)npm版本是否足够高,升级使用 npm -g update
(3)8080端口是否被占用
(4)当前操作目录是否在项目根目录
2.vue.js如何更改默认端口号8080为指定端口
执行npm run dev实际是在调用根目录下的package.json,打开package.json后可发现有这样一段代码
"scripts": {
"dev": "node build/dev-server.js",
"start": "node build/dev-server.js",
"build": "node build/build.js"
}, 由此可知,我们应该查看build目录下的dev-server.js文件,在dev-server.js文件中可找到
var uri = 'http://localhost:' + port此处的port便是我们将要寻找的,在dev-server.js的开始部分我们可以发现
var path = require('path')而path又是从哪里来的呢?根目录下有一个config文件夹打开config目录下的index.js
dev: {
env: require('./dev.env'),
port: 8080,
autoOpenBrowser: true,
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {},
cssSourceMap: false
}这里不仅可以改变端口,还可以根据需要改变其他配置信息。
点击查看更多内容
3人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦