前提条件:已安装 node.js & npm
1.先安装 cnpm :(会比npm快一些)
npm install -g cnpm --registry=https://registry.npm.taobao.org
2.再安装 vue-cli:
cnpm install -g vue-cli
3.安装完毕。
输入vue 回车,看是否安装成功
4.在项目文件夹的目录下,初始化生成一个项目,基于 webpack 模板,并创建一个新文件夹(命名为myproject)用于存放所有项目文件:
vue init webpack myproject
5.接下来,在项目目录下安装项目依赖(安装完的依赖包会存放在node_modules目录下):
cnpm install
另外,可以用 vue list 命令列出所有模板
6.OK,运行:
npm run dev
运行成功,可通过localhost:8080访问页面
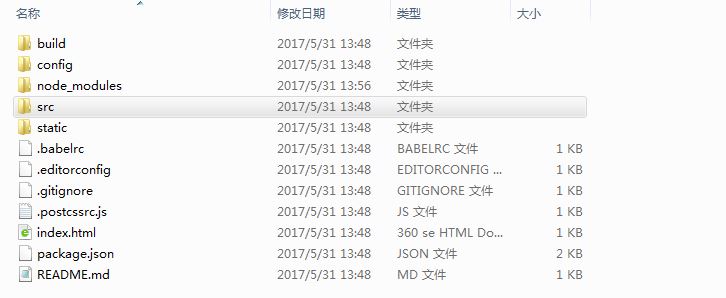
目录
脚手架搭好之后,后期开发基本都在src目录下进行
点击查看更多内容
2人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦