通过jQuery的on绑定事件,实现事件委托
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<script class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<style type="text/css">
#container{
width: 800px;
height: 800px;
background-color: gray;
text-align: right;
}
#one{
width: 700px;
height: 700px;
background-color: red;
}
#two{
width: 600px;
height: 600px;
background-color: blue;
}
#three{
width: 500px;
height: 500px;
background-color: green;
}
#four{
width: 400px;
height: 400px;
background-color: yellow;
}
</style>
<script>
$(document).ready(function(){
$('#container').on('click','#three','message',function(e){
console.log(e.target);
})
})
</script>
</head>
<body>
<div id="container">
<div id="one">
one
<div id="two">
two
<div id="three">
three
<div id="four">four</div>
</div>
</div>
</div>
</div>
</body>
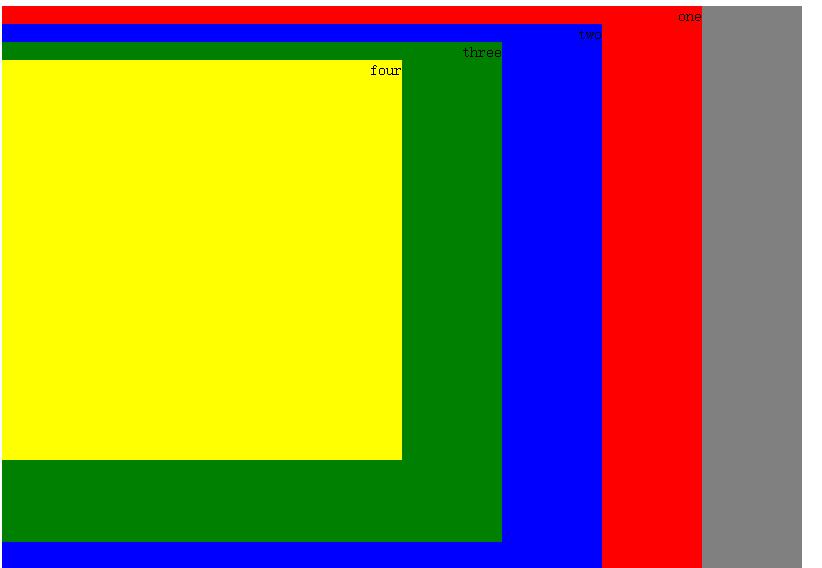
</html>效果如图:
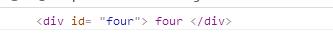
点击four时候,控制台显示如下:
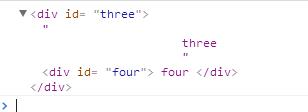
点击three时候,控制台显示如下:
结论:可见,事件委托是的冒泡阶段到匹配到的选择器目标后结束。
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦