html-webpack-plugin可以用html作为模版文件,但是这会和全局配置的html-loader冲突造成无法用ejs语法嵌入图片。
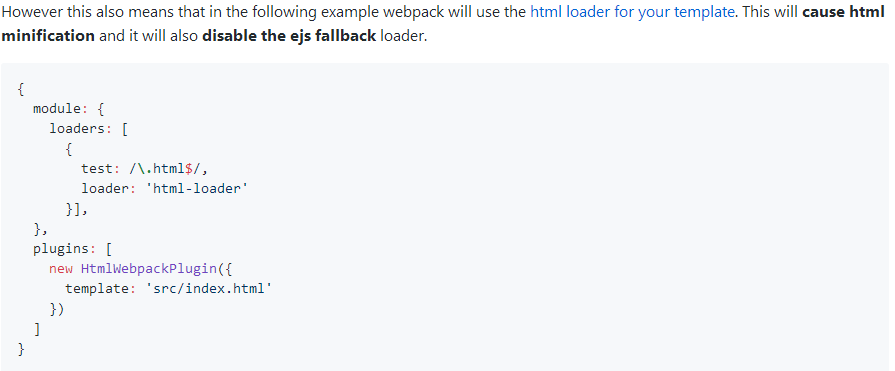
这是官方文档给出的解释:
解决方案:
方案一:去掉webpack.config.js文件中配置的全局html-loader(更方便,使用较多)
这样html模版文件就不会被html-loader解析,我们可以使用ejs语法嵌入其他html页面和图片资源。因为没了全局的html-loader解析html文件,使用ejs语法嵌入的资源返回的是ejs代码,还需要使用html-loader来解析成html代码。
(html-loader!)表示引用html-loader这个加载器来解析
<%= require('html-loader!../layout/left.html') %>
直接可以使用require来嵌入图片
<img src=<%= require( '../img/test.jpg') %> />
方案二:将模版文件全部替换成ejs文件(默认模版,官方推荐)
这样做的原因是即使使用了全局的html-loader来加载html文件,但是它也加载不到.ejs结尾的ejs文件。这样有效避免了html-loader对ejs fallback的影响。
因为有全局html-loader的存在,所以不需要加(html-loader!)前缀
<%= require('../layout/left.html') %> //如果嵌入文件是html文件
因为是ejs文件不会被全局html-loader加载,所以要加前缀
<%= require('html-loader!../layout/left.html') %> //如果嵌入文件是ejs文件
直接可以使用require来嵌入图片
<img src=<%= require( '../img/test.jpg') %> />
共同学习,写下你的评论
评论加载中...
作者其他优质文章