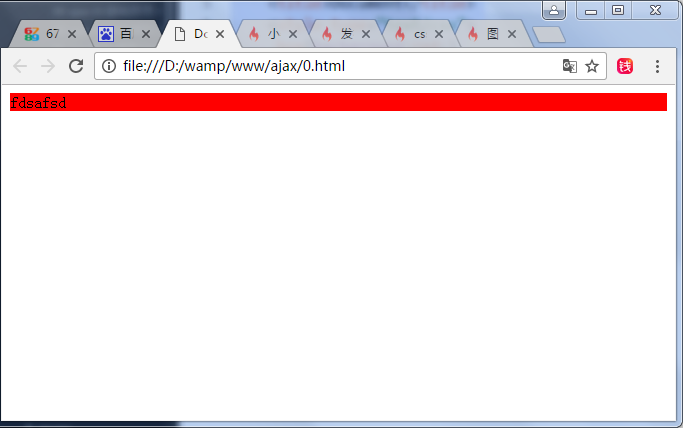
未定义宽度前代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.box{background:red;}
</style>
</head>
<body>
<div class="box">
fdsafsd
</div>
</body>
</html>效果如图:
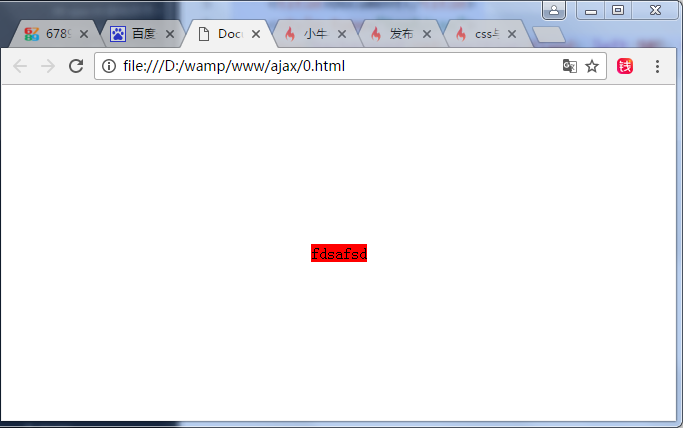
如下方法实现:未定义宽度的div随内容大小自适应并且居中显示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.box{background:red;position:fixed; left:50%; top:50%; -webkit-transform:translate(-50%,-50%);transform:translate(-50%,-50%)}
</style>
</head>
<body>
<div class="box">
fdsafsd
</div>
</body>
</html>效果如图:
点击查看更多内容
3人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦