轻量级artTemplate引擎 实现前后端分离—语法篇(实战)
本系列文章分三篇:基础篇、语法篇、实战篇。
语法篇通过本系列文章,你将获得以下问题的答案:
1、什么是前后端分离
2、如何用artTemplate实现前后端分离
3、SpringMVC 实现后端 rest 接口
4、彻底解决ajax跨域访问
5、效果演示、demo源码下载
上篇文章主要介绍了前后端分离与不分离的区别和优缺点;以及如何安装Node、运行demo;本篇文章主要讲解artTemplate的基本语法;
一、下载可以直接下载源码阅读。
链接:http://pan.baidu.com/s/1eR2v8x8 密码:cl2w
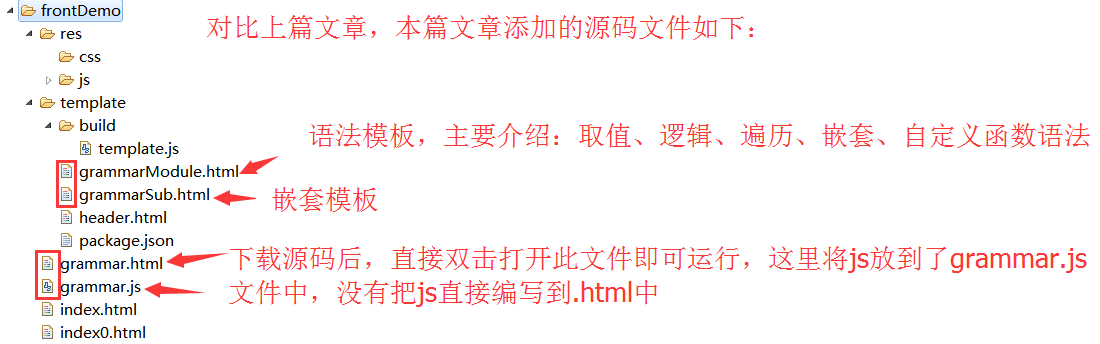
结构如下
如果没有下载源码,可以在“二、阅读源码”中查看
二、阅读源码grammarModule.html
<!DOCTYPE html>
<html lang="utf-8">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<body>
<!-- 加上html、header、body 标签
是为了避免 直接通过浏览器打开 grammar.html 乱码
一旦运行到服务中(比如Apache)不会出现乱码,即可将它们去掉
-->
<!-- 语法例子 -->
<h2>1、取值语法</h2>
<div style="border-bottom: 1px solid #CCC;">
{{content}}<br/>
{{#content}}<br/>
{{person.name}}-{{person.age}}<br/>
</div>
<h2>2、逻辑语法</h2>
<div style="border-bottom: 1px solid #CCC;">
<!-- data中没有定义 flag 数据 -->
{{if flag}} 我是Flag <br/>{{/if}}
{{if !flag}} 我不是Flag <br/>{{/if}}
{{if index == 0 }}
index = 0
{{else if index > 0 && index < 5}}
index 大于 0 并且 index 小于 5
{{else}}
index = {{index}}
{{/if}}<br/>
</div>
<h2>3、遍历语法(index,指下标)</h2>
<div style="border-bottom: 1px solid #CCC;">
{{each personList as person index}}
<li>{{index}} : {{person.name}} - {{person.age}}</li>
{{/each}}
</div>
<h2>4、子模板嵌套</h2>
<div style="border-bottom: 1px solid #CCC;">
{{include './grammarSub'}}
</div>
<h2>5、辅助方法</h2>
<div style="border-bottom: 1px solid #CCC;">
{{s1 | append:s2}}
</div>
<br/>
<br/>
<br/>
<br/>
</body>
</html>grammarSub.html
<!-- 子模板 -->
{{if subData}}
{{subData.content}}<br/>
{{#subData.content}}<br/>
{{subData.person.name}}-{{subData.person.age}}<br/>
{{/if}}grammar.html
<!DOCTYPE html>
<html lang="utf-8">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript" class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="./res/js/jquery-1.11.3.min.js"></script>
<!-- 使用jsonp可以解决跨域访问,后面文章介绍 -->
<script type="text/javascript" class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="./res/js/jquery.jsonp.js"></script>
<!-- 语法 grammarModule 编译后的 template.js -->
<script type="text/javascript" class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="./template/build/template.js"></script>
<!-- 引入自定义的js(页面加载完会执行),这样js就不用写在 HTML 文件中了 -->
<script type="text/javascript" class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="./grammar.js"></script>
</head>
<body>
<!-- 语法介绍DIV-start -->
<div id="grammarModuleDIV"></div>
<!-- 语法介绍DIV-end -->
</body>
</html>grammar.js
/**
* 将系统使用的js放在这个文件中,避免了将js的代码写到HTML中
*/
jQuery(document).ready(function($){ //页面加载完成,自动执行
var data = { //参考 grammarModule.html中语法
//取值语法
"content":"<font color=\"red\">hello world</font>",
"person":{"name":"王阳明","age":21},
//逻辑语法
"index":4,
//遍历语法
"personList":[
{"name":"王阳明","age":21},
{"name":"朱熹","age":30},
{"name":"程颢","age":50}
],
//子模板嵌套
"subData":{
"content":"<font color=\"red\">hello world</font>",
"person":{"name":"王阳明","age":21},
},
//辅助方法
"s1":'hello ',
"s2":"world"
};
//辅助方法
template.helper('append', function (str1, str2) {
return str1 + str2;
});
var gmHTML = template('grammarModule',data); //动态获取的
$('#grammarModuleDIV').html(gmHTML);
});
1)SpringMVC提供后台接口,并部署在Tomcat服务器
2)前端frontDemo部署在Apache服务器
3)解决跨域访问问题(如果前后端都部署在tomcat中,不存在此问题)
点击查看更多内容
12人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦